Nextcloud: различия между версиями
| (не показаны 92 промежуточные версии 9 участников) | |||
| Строка 1: | Строка 1: | ||
{{ | Данная статья описывает частные случаи установки Nextcloud, официально рекомендованный способ его установки описан в документации дистрибутива ОС Альт, например в [https://docs.altlinux.org/ru-RU/alt-server/10.1/html-single/alt-server/index.html#nextcloud Руководстве пользователя Альт Сервер 10.1] | ||
Nextcloud - | |||
* Сайт: https://nextcloud.com | В настоящий момент (октябрь 2023) описанные здесь (и в документации дистрибутива) способы установки (это не касается настройки самого Nextcloud) могут привести к трудно разрешимым проблемам при попытке апгрейда версии Nextcloud до актуальной. В этих условиях может иметь смысл использовать способ установки в виде "All-in-one Docker image" (рекомендованный) или "All-in-one VM image" (ограниченно рекомендованный) по ссылке https://nextcloud.com/install/. | ||
{{W|Nextcloud}} | |||
== Что такое Nextcloud == | |||
Nextcloud — веб-приложение для синхронизации данных, общего доступа к файлам и удалённого хранения документов в «облаке». | |||
Файлы Nextcloud хранятся в обычных структурах каталогов и могут быть доступны через WebDAV, если это необходимо. | |||
Основной сайт проекта: https://nextcloud.com/. | |||
Nextcloud можно установить при установке ALT Linux Server 10.1, выбрав для установки пункт Сервер Nextcloud (подробнее описано в главе [https://docs.altlinux.org/ru-RU/alt-server/10.1/html-single/alt-server/index.html#install-distro--install-system--chapter Установка системы]). | |||
* [https://docs.altlinux.org/ru-RU/alt-server/10.1/html-single/alt-server/index.html#nextcloud Руководство пользователя Альт Сервер 10.1] | |||
* Сайт: https://nextcloud.com ([http://docs.nextcloud.com документация]) | |||
* Лицензия: AGPL-3.0 | * Лицензия: AGPL-3.0 | ||
= Установка Nextcloud = | == Установка Nextcloud == | ||
=== Подготовка окружения === | Установить Nextcloud можно из репозитория или с официального сайта, если не устраивает версия из репозитория. | ||
Для работы Nextcloud | |||
{{note|Начиная с версии php8.0, пакеты модулей именуются следующим образом: | |||
< | php<мажорная>.<минорная версии>-<имя модуля> | ||
Из репозитория можно установить и эксплуатировать в одной системе одновременно разные версии php.}} | |||
=== Из репозитория === | |||
==== Используя Deploy ==== | |||
Развернуть Nextcloud можно используя пакет {{pkg|deploy}} (см. [[Deploy]]): | |||
<syntaxhighlight lang="bash"># apt-get install deploy | |||
# deploy nextcloud</syntaxhighlight> | |||
{{note|Будет установлен веб-сервер Apache2 и php8.0.}} | |||
Nextcloud будет установлен в {{path|/var/www/webapps/nextcloud}}, веб-интерфейс будет доступен по ссылке: | |||
http://localhost/nextcloud | |||
Пользователь: ncadmin | |||
===== Пароль пользователя ncadmin ===== | |||
При разворачивании nextcloud через {{pkg|deploy}} без параметров пароль пользователя ncadmin будет сгенерирован автоматически и будет совпадать с паролем пользователя базы данных. Поэтому его можно найти в файле {{path|/var/www/webapps/nextcloud/config/config.php}} в параметре ''dbpassword''. | |||
Также, чтобы узнать пароль пользователя ncadmin сразу после разворачивания, можно посмотреть значение параметра ''admin-pass'' в журнале: | |||
<syntaxhighlight lang="bash"># journalctl -b |grep admin-pass</syntaxhighlight> | |||
{{Attention|Рекомендуется сразу после разворачивания nextcloud изменить пароль пользователя ncadmin.}} | |||
Установить пароль пользователю ncadmin можно, выполнив команду (пароль должен быть достаточно сложным и содержать не менее 10 символов): | |||
<syntaxhighlight lang="bash"># deploy nextcloud password=5Z4SAq2U28rWyVz</syntaxhighlight> | |||
==== По шагам (веб-сервер Apache2) ==== | |||
Установить Nextcloud и все необходимые для его работы модули можно, установив пакеты {{pkg|nextcloud}} и {{pkg|nextcloud-apache2}}: | |||
<syntaxhighlight lang="bash"># apt-get install nextcloud nextcloud-apache2</syntaxhighlight> | |||
{{note|Будет установлен php версии 8.0.}} | |||
Nextcloud будет установлен в {{path|/var/www/webapps/nextcloud}}, файл конфигурации — {{path|/var/www/webapps/nextcloud/config/config.php}}. | |||
В пакет {{pkg|nextcloud-apache2}} входит файл настроек виртуального хоста nextcloud: {{path|/etc/httpd2/conf/sites-available/nextcloud.conf}}. Также при установке этого пакета автоматически этот хост включается в разрешенные и включаются все необходимые для оптимальной работы сервиса модули apache2. | |||
Запустить веб-сервер Apache2 и добавить его в автозагрузку: | |||
<syntaxhighlight lang="bash"># systemctl enable --now httpd2</syntaxhighlight> | |||
Веб-интерфейс будет доступен по ссылке {{path|http://your_web_server_adress/nextcloud}} | |||
Далее необходимо зайти на веб-интерфейс Nextcloud и [[#Завершение установки|завершить установку]]. | |||
==== По шагам (веб-сервер nginx) ==== | |||
Для установки Nextcloud с веб-сервером nginx необходимо установить пакеты: | |||
*в [[p10]]: | |||
*:<syntaxhighlight lang="bash"> | |||
# apt-get install nextcloud nextcloud-nginx php8.0-{fpm-fcgi,apcu,opcache} | |||
# systemctl enable --now php8.0-fpm | |||
</syntaxhighlight> | |||
*в [[p9]]: | |||
*:<syntaxhighlight lang="bash"> | |||
# apt-get install nextcloud nextcloud-nginx php7-{fpm-fcgi,apcu,opcache} | |||
# systemctl enable --now php7-fpm | |||
</syntaxhighlight> | |||
Пакет {{pkg|nextcloud-nginx}} включает файл настроек виртуального хоста nextcloud: {{path|/etc/nginx/sites-available.d/nextcloud.conf}}. | |||
В файле {{path|/etc/nginx/sites-available.d/nextcloud.conf}} необходимо изменить, если это необходимо, версию php: | |||
<syntaxhighlight lang="ini">server unix:/var/run/php8.0-fpm/php8.0-fpm.sock;</syntaxhighlight> | |||
и имя сервера в поле ''server_name''. | |||
Включить виртуальный хост и запустить веб-сервер: | |||
<syntaxhighlight lang="bash"># ln -s /etc/nginx/sites-available.d/nextcloud.conf /etc/nginx/sites-enabled.d/ | |||
# systemctl enable --now nginx</syntaxhighlight> | |||
Веб-интерфейс будет доступен по ссылке {{path|http://your_web_server_adress/nextcloud}} | |||
Далее необходимо зайти на веб-интерфейс Nextcloud и [[#Завершение установки|завершить установку]]. | |||
=== С официального сайта Nextcloud с сервером Apache2 (с помощью веб-установщика) === | |||
==== Подготовка окружения ==== | |||
Для работы Nextcloud нужен настроенный веб-сервер. Потребуется установить следующие пакеты<ref>В старых версиях Nextcloud требовался php7 и его пакеты, так что зависимости по мере устаревания этой статьи нужно уточнять на официальном сайте [https://docs.nextcloud.com/server/latest/admin_manual/installation/system_requirements.html Nextcloud].</ref><ref>Вместо сервера Арache2 может использоваться сервер Nginx.</ref>: | |||
<syntaxhighlight lang="bash"> | |||
# apt-get install apache2 apache2-mod_ssl apache2-mod_php8.2 tzdata php8.2 | |||
# apt-get install php8.2-{curl,dom,exif,fileinfo,gd2,gmp,imagick,intl,libs,mbstring,memcached,opcache,openssl,pcntl,pdo,xmlreader,zip} | |||
</syntaxhighlight> | |||
{{Note|Список устанавливаемых пакетов можно уточнить, ориентируясь на зависимости пакетов из репозитория:<ref>При использовании {{pkgL|nginx}} необходимые для него пакеты покажет команда {{cmd|apt-cache depends nextcloud-nginx}} | |||
</ref> | |||
<syntaxhighlight lang="bash">$ apt-cache depends nextcloud nextcloud-apache2</syntaxhighlight>}} | |||
Разрешим нужные модули Apache2: | Разрешим нужные модули Apache2: | ||
= | <syntaxhighlight lang="bash"># for mod in dir env headers mime rewrite ssl; do a2enmod $mod; done</syntaxhighlight> | ||
Запустим веб-сервер Apache2 и добавим его в автозагрузку: | |||
<syntaxhighlight lang="bash"># systemctl enable --now httpd2</syntaxhighlight> | |||
==== Установка ==== | |||
С сайта https://nextcloud.com/install/ (раздел «Download» -> «Web-installer») необходимо скачать в корень веб-сервера {{path|/var/www/html}} файл {{path|setup-nextcloud.php}}, например: | |||
У | <syntaxhighlight lang="bash"> | ||
# cd /var/www/html/ | |||
# wget https://download.nextcloud.com/server/installer/setup-nextcloud.php | |||
</syntaxhighlight> | |||
[[Файл:NextcloudInstallWizard.png|мини|Установщик Nextcloud]] | |||
У веб-сервера должны быть права на запись в каталог с файлом {{path|setup-nextcloud.php}}. | |||
Права можно назначить, временно, добавив пользователя apache2 в группу webmaster: | Права можно назначить, временно, добавив пользователя apache2 в группу webmaster: | ||
< | <syntaxhighlight lang="bash"> | ||
# systemctl restart httpd2</ | # gpasswd -a apache2 webmaster | ||
# systemctl restart httpd2 | |||
</syntaxhighlight> | |||
Далее переходим по ссылке | |||
Далее переходим по ссылке {{path|http://your_web_server_adress/setup-nextcloud.php}} и следуем инструкциям установщика. | |||
[[Файл:NextcloudInstallFolder.png|мини|Установка Nextcloud. Проверка зависимостей и выбор каталога]] | |||
По умолчанию Nextcloud устанавливается в подкаталог {{path|nextcloud}} (например, {{path|/var/www/html/nextcloud}}). | |||
После установки удалим пользователя apache2 из группы webmaster: | После установки удалим пользователя apache2 из группы webmaster: | ||
< | |||
<syntaxhighlight lang="bash"># gpasswd -d apache2 webmaster</syntaxhighlight> | |||
Для [[Nextcloud#Завершение установки|завершения установки]] необходимо создать учетную запись администратора Nextcloud и выбрать тип используемой БД. | |||
{{Note|Если при установке системы был установлен пакет {{pkg|installer-feature-apache2-indexhtml-stage3}}, который в файлах {{path|/etc/httpd2/conf/sites-available/default.conf}} и {{path|/etc/httpd2/conf/sites-available/default_https.conf}} меняет строку '''/var/www/html''' на '''/usr/share/doc/indexhtml/''', то исправить это можно, выполнив команду: | |||
<syntaxhighlight lang="bash"># sed -i "s|/usr/share/doc/indexhtml|/var/www/html|" /etc/httpd2/conf/sites-available/{default,default_https}.conf | |||
</syntaxhighlight> | |||
И затем перезагрузить веб-сервер: | |||
<syntaxhighlight lang="bash"># systemctl restart httpd2</syntaxhighlight> | |||
}} | |||
==== Рекомендации по безопасности ==== | ==== Рекомендации по безопасности ==== | ||
Рекомендуется сменить владельца файлов nextcloud на root, оставив Apache2 доступ на запись к каталогам {{path|data, config, apps}}: | |||
< | <syntaxhighlight lang="bash"> | ||
# chown -R apache2 /var/www/html/nextcloud/apps/ | # chown -R root /var/www/html/nextcloud/ | ||
# | # chown -R apache2 /var/www/html/nextcloud/{apps,config,data}/ | ||
# | </syntaxhighlight> | ||
== Завершение установки == | |||
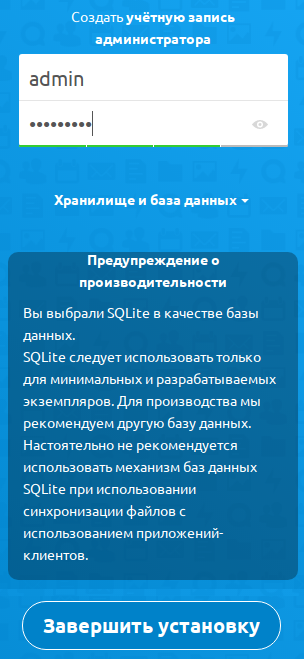
[[Файл:NextcloudInstallSQLite.png|thumb|400px|Установка Nextcloud с базой данных SQLite]] | |||
Для завершения установки необходимо создать учетную запись администратора Nextcloud и выбрать тип используемой БД. | |||
По умолчанию используется SQLite, но для крупных проектов рекомендуется выбрать другой тип базы данных. | |||
=== SQLite === | |||
Если будет использоваться база данных SQLite, для создания учётной записи администратора Nextcloud достаточно заполнить поля «Имя пользователя» и «Пароль», и нажать кнопку «Завершить установку». | |||
=== MySQL/MariaDB для Nextcloud === | |||
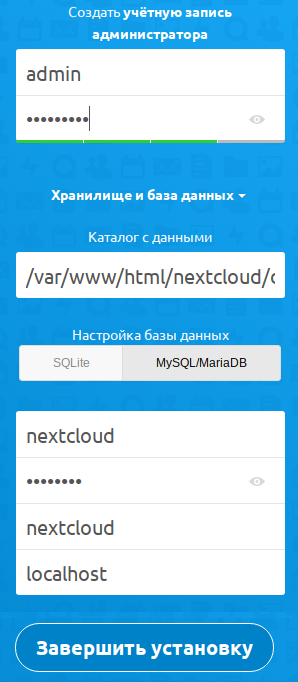
[[Файл:NextcloudInstallMySQL.png|thumb|400px|Установка Nextcloud с базой данных MySQL]] | |||
Если будет использоваться база данных MySQL/MariaDB : | |||
# Установить необходимые пакеты для MySQL или для MariDB ({{pkg|php7-pdo_mysql}} — в [[p9]]): | |||
#:<syntaxhighlight lang="bash"> | |||
# apt-get install MySQL[mariadb]-server php8.0-pdo_mysql | |||
</syntaxhighlight> | |||
#:Версия php должна быть указана та, которая использовалась при установке Nextcloud. | |||
# Запустить сервер mysqld и добавить его в автозагрузку: | |||
#:<syntaxhighlight lang="bash"> | |||
# systemctl enable --now mysqld (mariadb.service) | |||
</syntaxhighlight> | |||
# Создать базу данных для Nextcloud: | |||
#* авторизоваться на сервере базы данных: | |||
#*:<syntaxhighlight lang="bash"> | |||
$ mysql -u root | |||
</syntaxhighlight> | |||
#* или, если пароль пользователя root@localhost в MySQL установлен: | |||
#*:<syntaxhighlight lang="bash"> | |||
$ mysql -u root -p | |||
Enter password: | |||
</syntaxhighlight> | |||
#* Выполнить команды для создания базы данных nextcloud и пользователя базы данных nextcloud с паролем nextpass: | |||
#*:<syntaxhighlight lang="mysql"> | |||
MariaDB [(none)]> create user 'nextcloud'@'localhost' identified by 'nextpass'; | |||
MariaDB [(none)]> create database nextcloud default character set utf8 collate utf8_unicode_ci; | |||
MariaDB [(none)]> grant all privileges on nextcloud.* to nextcloud@localhost; | |||
MariaDB [(none)]> exit; | |||
</syntaxhighlight> | |||
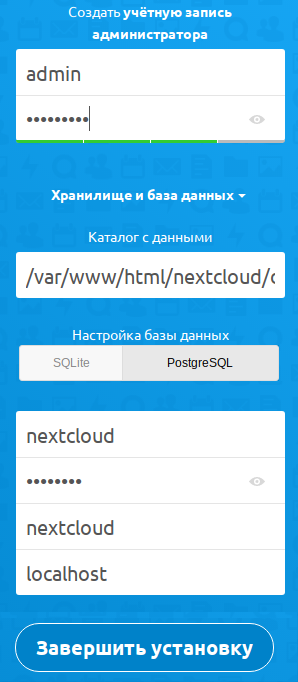
# В веб-интерфейсе Nextcloud заполнить поля «Имя пользователя» и «Пароль», раскрыть список «Хранилище и база данных», выбрать «MySQL/MariaDB», и заполнить поля подключения к базе данных, данными, которые использовались на этапе настройки базы данных. Для завершения установки необходимо нажать кнопку «Завершить установку». | |||
=== PostgreSQL=== | |||
{{Note|В [[p10]] поддерживается несколько версий PostgreSQL, в данной статье речь о 14 версии. | |||
Для [[p9]] следует установить следующие пакеты (версия postgresql 9.6): | |||
<syntaxhighlight lang="bash"># apt-get install postgresql9.6-server php7-{pgsql,pdo_pgsql}</syntaxhighlight>}} | |||
[[Файл:NextcloudInstallPostgreSQL.png|thumb|400px|Установка Nextcloud с базой данных PostgreSQL]] | |||
Если будет использоваться СУБД PostgreSQL: | |||
# Установить необходимые пакеты: | |||
#:<syntaxhighlight lang="bash"># apt-get install postgresql14-server php8.0-pgsql php8.0-pdo_pgsql</syntaxhighlight> | |||
#:Версия php должна быть указана та, которая использовалась при установке Nextcloud. | |||
# Подготовить к запуску и настроить службу postgresql: | |||
#* создать системные базы данных: | |||
#*:<syntaxhighlight lang="bash"> | |||
# /etc/init.d/postgresql initdb | |||
</syntaxhighlight> | |||
#* включить по умолчанию и запустить службу postgresql: | |||
#*:<syntaxhighlight lang="bash"> | |||
# systemctl enable --now postgresql | |||
</syntaxhighlight> | |||
# Создать базу данных Nextcloud: | |||
#*создать пользователя nextcloud (пароль необходимо запомнить) и базу данных nextcloud: | |||
#*:<syntaxhighlight lang="bash"> | |||
# su - postgres -s /bin/bash -c 'createuser --no-superuser --no-createdb --no-createrole --encrypted --pwprompt nextcloud' | |||
Введите пароль для новой роли: | |||
Повторите его: | |||
# su - postgres -s /bin/bash -c 'createdb -O nextcloud nextcloud' | |||
</syntaxhighlight> | |||
# В веб-интерфейсе Nextcloud заполнить поля «Имя пользователя» и «Пароль», раскрыть список «Хранилище и база данных», выбрать PostgreSQL, и заполнить поля подключения к базе данных, данными, которые использовались на этапе создания базы данных. Для завершения установки необходимо нажать кнопку «Завершить установку». | |||
=== Настройка кэширования === | === Настройка кэширования === | ||
Можно значительно повысить производительность сервера Nextcloud с помощью кэширования, при котором часто запрашиваемые объекты сохраняются в памяти для более быстрого извлечения. | |||
< | |||
Установить следующие пакеты: | |||
< | <syntaxhighlight lang="bash"># apt-get install php8.0-apcu memcached php8.0-memcached</syntaxhighlight> | ||
Добавить службу memcached в автозагрузку и запустить её: | |||
< | <syntaxhighlight lang="bash"># systemctl enable --now memcached</syntaxhighlight> | ||
Добавить в {{path|config.php}} (находится в каталоге {{path|/var/www/html/nextcloud/config/}} или {{path|/var/www/webapps/nextcloud/config/}} — при установке из репозитория) следующие строки: | |||
<syntaxhighlight lang="ini">'memcache.local' => '\OC\Memcache\APCu', | |||
'memcache.distributed' => '\OC\Memcache\Memcached', | 'memcache.distributed' => '\OC\Memcache\Memcached', | ||
'memcache.locking' => '\OC\Memcache\Memcached', | |||
'memcached_servers' => array( | 'memcached_servers' => array( | ||
array('localhost', 11211), | |||
), | |||
=== | </syntaxhighlight> | ||
Для правильной работы SSL | |||
=== Доверенные домены === | |||
< | Все URL-адреса, используемые для доступа к серверу Nextcloud, должны быть внесены в белый список в файле {{path|config.php}} в настройках ''trusted_domains''. Пользователям разрешено входить в Nextcloud только в том случае, если они указывают в своих браузерах URL-адрес, указанный в настройке доверенных_доменов. | ||
Пример настройки ''trusted_domains'' в файле конфигурации: | |||
< | <syntaxhighlight lang="ini"> | ||
'trusted_domains' => | |||
< | array ( | ||
0 => 'localhost', | |||
1 => 'nextcloud.test.alt', | |||
< | 2 => '192.168.0.123', | ||
), | |||
< | </syntaxhighlight> | ||
=== Настройка SSL === | |||
< | Для правильной работы nextcloud запросы должны идти по https. | ||
и | Для работы SSL необходимы SSL-сертификаты. Их можно купить или сгенерировать. | ||
< | |||
==== Создание самоподписных SSL-сертификатов ==== | |||
< | # Создать и перейти в каталог {{path|~/ssl}}: | ||
#:<syntaxhighlight lang="bash">$ mkdir ~/ssl && cd ~/ssl</syntaxhighlight> | |||
< | # Создать закрытый ключ корневого хранилища: | ||
nextcloud. | #:<syntaxhighlight lang="bash">$ openssl genrsa -des3 -out nextcloud-domain-ca.key 2048</syntaxhighlight> | ||
nextcloud. | # Создать и подписать ключом корневого хранилища корневой сертификат, сертификат издателя сертификатов (при запросе «Common Name» необходимо указать IP-адрес или FQDN вашего сервера): | ||
nextcloud.ca- | #:<syntaxhighlight lang="bash">$ openssl req -new -x509 -days 3650 -key nextcloud-domain-ca.key -out nextcloud-domain-ca.crt</syntaxhighlight> | ||
nextcloud-domain-ca. | # Создать закрытый ключ веб-сервера, который вы намерены защитить сертификатом: | ||
nextcloud-domain-ca. | #:<syntaxhighlight lang="bash">$ openssl genrsa -des3 -out nextcloud.key 1024</syntaxhighlight> | ||
=== Конфигурационный файл Apache2 === | # Создать запрос на подпись сертификата веб-сервера (при запросе «Common Name» необходимо указать IP-адрес или FQDN вашего сервера): | ||
Теперь создадим конфигурационный файл нашего сайта и настроим SSL-доступ | #:<syntaxhighlight lang="bash">$ openssl req -new -key nextcloud.key -out nextcloud.csr</syntaxhighlight> | ||
# Создать и подписать сертификат веб-сервера, используя запрос на подпись сертификата, корневой ключ и корневой сертификат: | |||
< | #:<syntaxhighlight lang="bash">$ openssl x509 -req -in nextcloud.csr -out nextcloud.crt -sha1 -CA nextcloud-domain-ca.crt -CAkey nextcloud-domain-ca.key -CAcreateserial -days 3650</syntaxhighlight> | ||
# Apache2 будет требовать при запуске пароль к ключу веб-сервера. Если этого не требуется, можно сделать резервную копию ключа веб-сервера: | |||
< | #:<syntaxhighlight lang="bash">$ cp nextcloud.key nextcloud.key.dist</syntaxhighlight> | ||
# cp default_https.conf nextcloud.conf</ | #:и очистить пароль ключа веб-сервера: | ||
#:<syntaxhighlight lang="bash">$ openssl rsa -in nextcloud.key.dist -out nextcloud.key</syntaxhighlight> | |||
< | # Создать цепочку сертификатов CA-bundle: | ||
#:<syntaxhighlight lang="bash">$ cat nextcloud.crt nextcloud-domain-ca.crt > nextcloud.ca-bundle</syntaxhighlight> | |||
# В итоге должны получиться следующие файлы: | |||
#:<syntaxhighlight lang="text">nextcloud.crt — сертификат сервера | |||
nextcloud.csr — запрос на сертификат | |||
nextcloud.key — ключ сертификата сервера | |||
nextcloud.ca-bundle — ca-bundle файл сайта | |||
nextcloud-domain-ca.crt — корневой сертификат | |||
nextcloud-domain-ca.key — ключ корневого сертификата</syntaxhighlight> | |||
# Скопировать корневой сертификат, сертификат сервера и ca-bundle файл сайта в {{path|/var/lib/ssl/certs/}}, а ключ сертификата сервера в {{path|/var/lib/ssl/private/}}: | |||
#:<syntaxhighlight lang="bash"># cp /home/user/ssl/nextcloud.key /var/lib/ssl/private/ | |||
# cp /home/user/ssl/{nextcloud-domain-ca.crt,nextcloud.crt,nextcloud.ca-bundle} /var/lib/ssl/certs/</syntaxhighlight> | |||
==== Конфигурационный файл Apache2 ==== | |||
Теперь создадим конфигурационный файл нашего сайта и настроим SSL-доступ. | |||
Включить 443 порт: | |||
<syntaxhighlight lang="bash"># a2enport https</syntaxhighlight> | |||
Скопировать стандартный конфигурационный файл и назовём его {{path|nextcloud.conf}}: | |||
<syntaxhighlight lang="bash"># cd /etc/httpd2/conf/sites-available/ | |||
# cp default_https.conf nextcloud.conf | |||
</syntaxhighlight> | |||
Пример конфигурационного файла {{path|/etc/httpd2/conf/sites-available/nextcloud.conf}} (вместо DNS-имени можно указать IP-адрес): | |||
<syntaxhighlight lang="apache"> | |||
<IfModule ssl_module> | |||
<VirtualHost *:443> | |||
DocumentRoot "/var/www/html/nextcloud" (завелось после правки в вид "/var/www/html") | |||
ServerName nextcloud.test.alt:443 | |||
ServerAdmin webmaster@example.com | |||
ErrorLog "/var/log/httpd2/error_log" | |||
TransferLog "/var/log/httpd2/access_log" | |||
SSLEngine on | |||
SSLProtocol all -SSLv2 | |||
SSLCipherSuite HIGH:MEDIUM:!aNULL:!MD5 | |||
SSLCertificateFile "/var/lib/ssl/certs/nextcloud.crt" | |||
SSLCertificateKeyFile "/var/lib/ssl/private/nextcloud.key" | |||
SSLCertificateChainFile "/var/lib/ssl/certs/nextcloud.ca-bundle" | |||
SSLCACertificateFile "/var/lib/ssl/certs/nextcloud-domain-ca.crt" | |||
<IfModule mod_headers.c> | |||
Header always set Strict-Transport-Security "max-age=15552000; includeSubDomains; preload" | |||
</IfModule> | |||
<Directory /var/www/html/nextcloud> | |||
AllowOverride All | AllowOverride All | ||
</Directory> | |||
</VirtualHost></ | </VirtualHost> | ||
Так же можно настроить редирект с http на https добавив в файл конфигурации: | </IfModule></syntaxhighlight> | ||
< | Так же можно настроить редирект с http на https добавив в файл конфигурации раздел: | ||
ServerName | <syntaxhighlight lang="apache"><VirtualHost *:80> | ||
Redirect permanent / https:// | ServerName nextcloud.test.alt | ||
</VirtualHost></ | Redirect permanent / https://nextcloud.test.alt/ | ||
</VirtualHost></syntaxhighlight> | |||
< | |||
# systemctl restart httpd2</ | {{Note| Если nextcloud устанавливался из репозитория, {{path|/var/www/html/nextcloud}} в директиве '''DocumentRoot''' и '''Directory''' необходимо заменить на {{path|/var/www/webapps/nextcloud}}. }} | ||
Теперь Nextcloud доступен по адресу {{path|https:// | |||
Добавить сайт nextcloud в разрешенные и перезапустить веб-сервер: | |||
<syntaxhighlight lang="bash"> | |||
# a2ensite nextcloud | |||
# systemctl restart httpd2 | |||
</syntaxhighlight> | |||
Теперь Nextcloud доступен по адресу {{path|https://nextcloud.test.alt/}} | |||
При первом заходе по https браузер будет ругаться на самоподписанный сертификат (ошибка {{path|SEC_ERROR_UNKNOWN_ISSUER}}) необходимо добавить его в исключения. | При первом заходе по https браузер будет ругаться на самоподписанный сертификат (ошибка {{path|SEC_ERROR_UNKNOWN_ISSUER}}) необходимо добавить его в исключения. | ||
= Collabora Online в Nextcloud = | ==== Конфигурационный файл nginx ==== | ||
<div class="mw-collapsible mw-collapsed">Пример конфигурационного файла {{path|/etc/nginx/sites-available.d/nextcloud.conf}}: | |||
<div class="mw-collapsible-content"><syntaxhighlight lang="nginx"> | |||
upstream php-handler { | |||
server unix:/var/run/php8.0-fpm/php8.0-fpm.sock; | |||
} | |||
server { | |||
listen 80; | |||
server_name nextcloud.test.alt; | |||
# enforce https | |||
return 301 https://$server_name$request_uri; | |||
} | |||
server { | |||
listen 443 ssl http2; | |||
server_name nextcloud.test.alt; | |||
ssl_certificate /var/lib/ssl/certs/nextcloud.crt; | |||
ssl_certificate_key /var/lib/ssl/private/nextcloud.key; | |||
add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload" always; | |||
add_header X-Content-Type-Options nosniff; | |||
add_header X-XSS-Protection "1; mode=block"; | |||
add_header X-Robots-Tag "noindex, nofollow"; | |||
add_header X-Download-Options noopen; | |||
add_header X-Permitted-Cross-Domain-Policies none; | |||
add_header Referrer-Policy no-referrer; | |||
add_header X-Frame-Options SAMEORIGIN; | |||
# Path to the root of your installation | |||
root /var/www/webapps/nextcloud; | |||
location = /robots.txt { | |||
allow all; | |||
log_not_found off; | |||
access_log off; | |||
} | |||
location = /.well-known/carddav { | |||
return 301 $scheme://$host/remote.php/dav; | |||
} | |||
location = /.well-known/caldav { | |||
return 301 $scheme://$host/remote.php/dav; | |||
} | |||
location = /.well-known/webfinger { | |||
return 301 $scheme://$host/index.php/.well-known/webfinger; | |||
} | |||
location = /.well-known/nodeinfo { | |||
return 301 $scheme://$host/index.php/.well-known/nodeinfo; | |||
} | |||
# set max upload size | |||
client_max_body_size 512M; | |||
fastcgi_buffers 64 4K; | |||
gzip on; | |||
gzip_vary on; | |||
gzip_comp_level 4; | |||
gzip_min_length 256; | |||
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth; | |||
gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy; | |||
location / { | |||
rewrite ^ /index.php$uri; | |||
} | |||
location ~ ^/(?:build|tests|config|lib|3rdparty|templates|data)/ { | |||
deny all; | |||
} | |||
location ~ ^/(?:\.|autotest|occ|issue|indie|db_|console) { | |||
deny all; | |||
} | |||
location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|ocs-provider/.+)\.php(?:$|/) { | |||
fastcgi_split_path_info ^(.+\.php)(/.*)$; | |||
include fastcgi_params; | |||
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; | |||
fastcgi_param PATH_INFO $fastcgi_path_info; | |||
fastcgi_param HTTPS on; | |||
#Avoid sending the security headers twice | |||
fastcgi_param modHeadersAvailable true; | |||
fastcgi_param front_controller_active true; | |||
fastcgi_pass php-handler; | |||
fastcgi_intercept_errors on; | |||
fastcgi_request_buffering off; | |||
} | |||
location ~ ^/(?:updater|ocs-provider)(?:$|/) { | |||
try_files $uri/ =404; | |||
index index.php; | |||
} | |||
location ~ \.(?:css|js|woff|woff2|svg|gif)$ { | |||
try_files $uri /index.php$uri$is_args$args; | |||
add_header Cache-Control "public, max-age=15778463"; | |||
add_header X-Content-Type-Options nosniff; | |||
add_header X-XSS-Protection "1; mode=block"; | |||
add_header X-Robots-Tag none; | |||
add_header X-Download-Options noopen; | |||
add_header X-Permitted-Cross-Domain-Policies none; | |||
# Optional: Don't log access to assets | |||
access_log off; | |||
} | |||
location ~ \.(?:png|html|ttf|ico|jpg|jpeg)$ { | |||
try_files $uri /index.php$uri$is_args$args; | |||
# Optional: Don't log access to other assets | |||
access_log off; | |||
} | |||
}</syntaxhighlight></div> | |||
</div> | |||
== Обновление мажорных версий == | |||
По умолчанию непоследовательное обновление мажорных версий запрещено (например, с версии 20 сразу до 22), и при попытке доступа к веб-интерфейсу после обновления пакета будет возникать ошибка "Exception: Updates between multiple major versions and downgrades are unsupported". Для того, чтобы обойти эту ошибку, продолжить обновление и получить доступ к веб-интерфейсу, можно сделать следующее. В файле {{path|/var/www/webapps/nextcloud/config/config.php}} в параметре 'version' изменить старую версию на новую. Затем снова перейти в веб-интерфейс, обновить страницу и обновление должно продолжиться. | |||
== Collabora Online в Nextcloud == | |||
=== Описание === | === Описание === | ||
Collabora Online это мощный онлайн офисный пакет, основанный на LibreOffice, который позволяет работать со всеми основными офисными форматами (документы/таблицы/презентации) прямо в браузере. | Collabora Online это мощный онлайн офисный пакет, основанный на LibreOffice, который позволяет работать со всеми основными офисными форматами (документы/таблицы/презентации) прямо в браузере. | ||
| Строка 145: | Строка 464: | ||
*Поддержка документов: | *Поддержка документов: | ||
**DOC, DOCX, PPT, PPTX, XLS, XLSX + ODF | **DOC, DOCX, PPT, PPTX, XLS, XLSX + ODF | ||
**Импорт / Просмотр Visio, Publisher, + более 100 | **Импорт/Просмотр Visio, Publisher, + более 100 | ||
*WYSIWYG редактор | *WYSIWYG редактор | ||
*Анонимное редактирование файлов доступных для общего пользования | *Анонимное редактирование файлов доступных для общего пользования | ||
< | === Встраиваемый сервер CODE (Collabora Online Development Edition) === | ||
Простой в установке вариант, предназначенный для использования дома или в небольших группах. Производительность несколько ниже, чем в варианте использования отдельного сервера, а также отсутствуют возможности для масштабирования. | |||
Установка: | |||
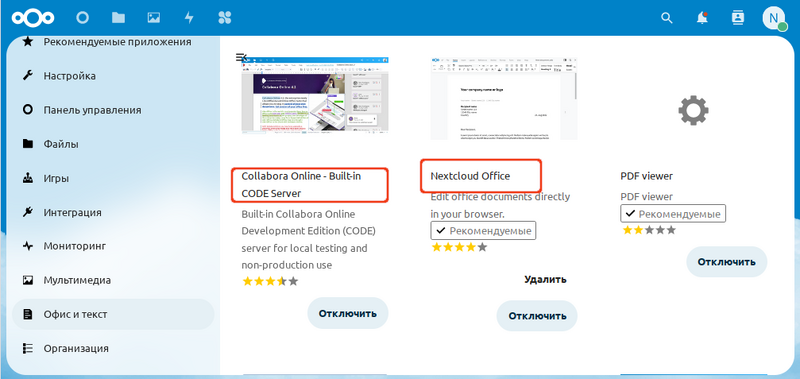
# Установить приложение «Collabora Online - Built-in CODE Server» («Приложения» → «Офис и текст» → «Collabora Online - Built-in CODE Server» -> «Скачать и включить»). | |||
# Установить приложение «Nextcloud Office» («Приложения» → «Офис и текст» → «Nextcloud Office» -> «Скачать и включить»). | |||
#:[[Файл:Nextcloud_collabora02.png|800px|Установленные приложения в Nextcloud]] | |||
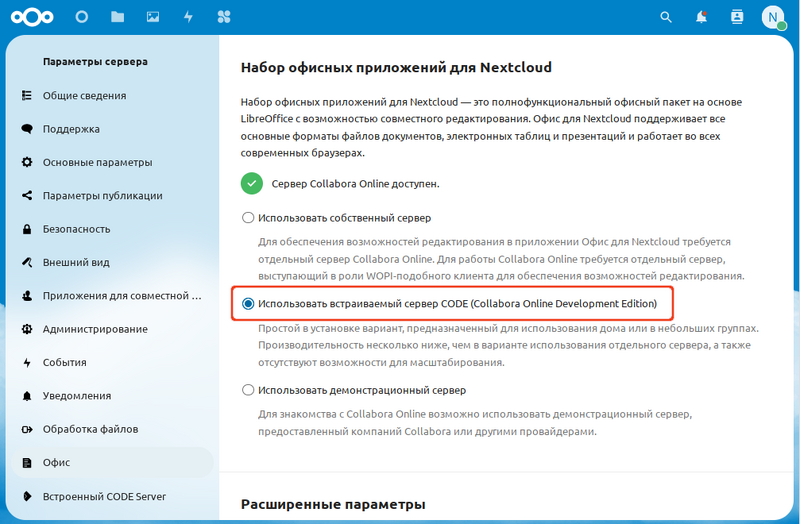
# Перейти в «Параметры сервера» → «Офис» и выбрать пункт «Использовать встраиваемый сервер CODE (Collabora Online Development Edition)»: | |||
#:[[Изображение:Nextcloud_collabora01.png|800px|Настройка встроенного сервера Collabora в Nextcloud]] | |||
{{Note|Если используется веб-сервер Nginx, то необходимо внести небольшие изменения в существующую конфигурацию. Чтобы приложение Collabora Online работало, необходимо добавить точку входа richdocumentscode/proxy в качестве разрешенного местоположения в конфигурацию nginx. Т.е. в файле {{path|/etc/nginx/sites-available.d/nextcloud.conf}} заменить строку: | |||
<syntaxhighlight lang="nginx">location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|oc[ms]-provider/.+)\.php(?:$|/) {</syntaxhighlight> | |||
на: | |||
<syntaxhighlight lang="nginx">location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|oc[ms]-provider/.+|.+\/richdocumentscode\/proxy)\.php(?:$|/) {</syntaxhighlight> | |||
И перезапустить nginx: | |||
<syntaxhighlight lang="bash"># systemctl restart nginx</syntaxhighlight>}} | |||
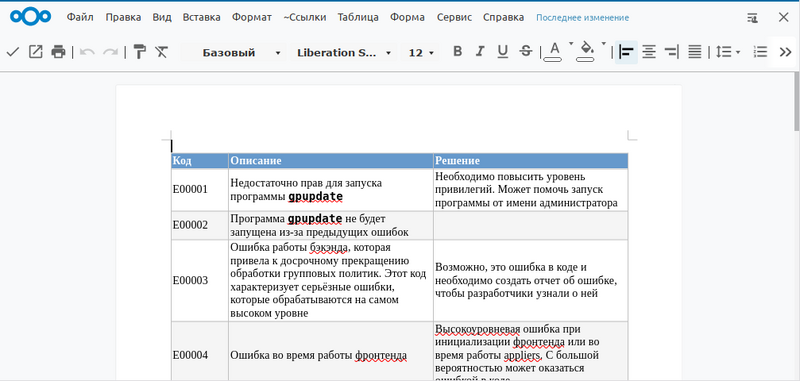
Перейти к папкам и файлам на облачном сервисе. Попробовать открыть любой документ или создать новый — он должен открыться в Collabora: | |||
[[Изображение:Nextcloud_collabora03.png|800px|Редактирование документа в браузере]] | |||
=== Собственный сервер Collabora Online === | |||
В данном разделе приведён пример запуска собственного сервера «Nextcloud Office» на одном сервере с Nextcloud. | |||
==== Установка и запуск сервера Collabora ==== | |||
Для работы собственного сервера Collabora Online необходимо установить и настроить [[Podman]]. | |||
{{Note|Должен быть установлен пакет {{pkg|fuse}} и {{pkg|fuse-overlayfs}}. Кроме того, необходимо предоставить права доступа для монтирования файловой системы FUSE для всех пользователей: | |||
<syntaxhighlight lang="bash"># control fusermount public</syntaxhighlight>}} | |||
Далее необходимо скачать образ Collabora Online: | |||
<syntaxhighlight lang="bash">$ podman pull collabora/code</syntaxhighlight> | |||
Запустить образ: | |||
<syntaxhighlight lang="bash"> | |||
$ podman run -t -d -p 127.0.0.1:9980:9980 -e 'aliasgroup=https://nextcloud.test.alt:443' --restart always --cap-add MKNOD --privileged collabora/code | |||
</syntaxhighlight> | |||
где: | |||
* контейнер будет слушать сетевые запросы на порту 9980 (параметр -p); | |||
* в параметре aliasgroup должен быть указан хост, на котором работает Nextcloud. | |||
==== Настройка reverse proxy ==== | |||
Далее надо настроить reverse proxy. | |||
Для пересылки запросов демону Coolwsd на порт 9980 должны быть установлены следующие правила: | |||
* /browser | |||
* /hosting/discovery | |||
* /hosting/capabilities | |||
* /cool/adminws | |||
* /cool | |||
* Подключение к веб-сокету через /cool/(.*)/ws | |||
===== Веб-сервер Apache2 ===== | |||
Загрузить необходимые модули: | |||
SSLEngine on | <syntaxhighlight lang="bash"> | ||
SSLCertificateFile "/ | # for mod in proxy proxy_wstunnel proxy_http proxy_connect; do a2enmod $mod; done </syntaxhighlight> | ||
SSLCertificateKeyFile "/ | |||
SSLCertificateChainFile "/ | После этого необходимо правильно сконфигурировать Apache2, в данном примере мы запустим обратный прокси на порту 4443. Его можно также запустить на поддомене (например, {{path|office.test.alt}}). | ||
SSLCACertificateFile "/ | |||
Создадим в каталоге {{path|/etc/httpd2/conf/sites-available/}} файл {{path|officenextcloud.conf}} следующего содержания: | |||
<syntaxhighlight lang="apache"><VirtualHost *:4443> | |||
ServerName nextcloud.test.alt:4443 | |||
SSLEngine on | |||
SSLCertificateFile "/var/lib/ssl/certs/nextcloud.crt" | |||
SSLCertificateKeyFile "/var/lib/ssl/private/nextcloud.key" | |||
SSLCertificateChainFile "/var/lib/ssl/certs/nextcloud.ca-bundle" | |||
SSLCACertificateFile "/var/lib/ssl/certs/nextcloud-domain-ca.crt" | |||
SSLProtocol all -SSLv2 -SSLv3 | SSLProtocol all -SSLv2 -SSLv3 | ||
SSLCipherSuite | SSLCipherSuite HIGH:MEDIUM:!aNULL:!MD5 | ||
SSLHonorCipherOrder on | SSLHonorCipherOrder on | ||
ErrorLog "/var/log/httpd2/office_error_log" | |||
TransferLog "/var/log/httpd2/office_access_log" | |||
# Encoded slashes need to be allowed | # Encoded slashes need to be allowed | ||
AllowEncodedSlashes NoDecode | AllowEncodedSlashes NoDecode | ||
| Строка 188: | Строка 555: | ||
SSLProxyCheckPeerCN Off | SSLProxyCheckPeerCN Off | ||
SSLProxyCheckPeerName Off | SSLProxyCheckPeerName Off | ||
# keep the host | # keep the host | ||
ProxyPreserveHost On | ProxyPreserveHost On | ||
# static html, js, images, etc. served from coolwsd | |||
# static html, js, images, etc. served from | # browser is the client part of Collabora Online | ||
# | ProxyPass /browser https://127.0.0.1:9980/browser retry=0 | ||
ProxyPass / | ProxyPassReverse /browser https://127.0.0.1:9980/browser | ||
ProxyPassReverse / | |||
# WOPI discovery URL | # WOPI discovery URL | ||
ProxyPass /hosting/discovery https://127.0.0.1:9980/hosting/discovery retry=0 | ProxyPass /hosting/discovery https://127.0.0.1:9980/hosting/discovery retry=0 | ||
ProxyPassReverse /hosting/discovery https://127.0.0.1:9980/hosting/discovery | ProxyPassReverse /hosting/discovery https://127.0.0.1:9980/hosting/discovery | ||
# Capabilities | |||
ProxyPass /hosting/capabilities https://127.0.0.1:9980/hosting/capabilities retry=0 | |||
ProxyPassReverse /hosting/capabilities https://127.0.0.1:9980/hosting/capabilities | |||
# Main websocket | # Main websocket | ||
ProxyPassMatch "/ | ProxyPassMatch "/cool/(.*)/ws$" wss://127.0.0.1:9980/cool/$1/ws nocanon | ||
# Admin Console websocket | # Admin Console websocket | ||
ProxyPass | ProxyPass /cool/adminws wss://127.0.0.1:9980/cool/adminws | ||
# Download as, Fullscreen presentation and Image upload operations | # Download as, Fullscreen presentation and Image upload operations | ||
ProxyPass /lool https://127.0.0.1:9980/ | ProxyPass /cool https://127.0.0.1:9980/cool | ||
ProxyPassReverse /lool https://127.0.0.1:9980/ | ProxyPassReverse /cool https://127.0.0.1:9980/cool | ||
# Compatibility with integrations that use the /lool/convert-to endpoint | |||
ProxyPass /lool https://127.0.0.1:9980/cool | |||
ProxyPassReverse /lool https://127.0.0.1:9980/cool | |||
</VirtualHost> | </VirtualHost> | ||
<IfModule ssl_module> | <IfModule ssl_module> | ||
Listen 4443 | Listen 4443 | ||
</IfModule></ | </IfModule></syntaxhighlight> | ||
{{ | |||
{{Note|Так как мы используем поддомен nextcloud.test.alt, то указываем тот же сертификат, что и для nextcloud. В случае, если используется другой домен, следует сгенерировать отдельный сертификат для нового доменного имени (п.3-п.7).}} | |||
< | |||
Самоподписные сертификаты необходимо добавить в Nextcloud, для покупных сертификатов данное действие не требуется: | |||
< | <syntaxhighlight lang="bash"> | ||
# systemctl restart httpd2</ | # cat /var/lib/ssl/certs/nextcloud.ca-bundle >> /var/www/html/nextcloud/resources/config/ca-bundle.crt | ||
</syntaxhighlight> | |||
Затем следует добавить сайт в разрешенные и перезапустить Apache2: | |||
<syntaxhighlight lang="bash"> | |||
# a2ensite officenextcloud | |||
# systemctl restart httpd2 | |||
</syntaxhighlight> | |||
{{Attention|Обязательно необходимо зайти по адресу https://nextcloud.test.alt:4443/ и добавить сертификат в исключения браузера.}} | |||
===== Веб-сервер nginx ===== | |||
Добавить новый блок ''server'' в конфигурацию nginx для nextcloud.test.alt (файл {{path|/etc/nginx/sites-available.d/nextcloud.conf}}): | |||
<syntaxhighlight lang="nginx">server { | |||
listen 4443 ssl; | |||
server_name nextcloud.test.alt; | |||
ssl_certificate /var/lib/ssl/certs/nextcloud.crt; | |||
ssl_certificate_key /var/lib/ssl/private/nextcloud.key; | |||
# static files | |||
location ^~ /browser { | |||
proxy_pass https://127.0.0.1:9980; | |||
proxy_set_header Host $http_host; | |||
} | |||
# WOPI discovery URL | |||
location ^~ /hosting/discovery { | |||
proxy_pass https://127.0.0.1:9980; | |||
proxy_set_header Host $http_host; | |||
} | |||
# Capabilities | |||
location ^~ /hosting/capabilities { | |||
proxy_pass https://127.0.0.1:9980; | |||
proxy_set_header Host $http_host; | |||
} | |||
# main websocket | |||
location ~ ^/cool/(.*)/ws$ { | |||
proxy_pass https://127.0.0.1:9980; | |||
proxy_set_header Upgrade $http_upgrade; | |||
proxy_set_header Connection "Upgrade"; | |||
proxy_set_header Host $http_host; | |||
proxy_read_timeout 36000s; | |||
} | |||
# download, presentation and image upload | |||
location ~ ^/(c|l)ool { | |||
proxy_pass https://127.0.0.1:9980; | |||
proxy_set_header Host $http_host; | |||
} | |||
# Admin Console websocket | |||
location ^~ /cool/adminws { | |||
proxy_pass https://127.0.0.1:9980; | |||
proxy_set_header Upgrade $http_upgrade; | |||
proxy_set_header Connection "Upgrade"; | |||
proxy_set_header Host $http_host; | |||
proxy_read_timeout 36000s; | |||
} | |||
}</syntaxhighlight> | |||
Перезапустить nginx: | |||
<syntaxhighlight lang="bash"># systemctl restart nginx</syntaxhighlight> | |||
==== Проверка конфигурации ==== | |||
Рекомендуется выполнить следующие проверки: | |||
# Возможность доступа клиента к пользовательскому интерфейсу Nextcloud. Используйте браузер или запустите команду: | |||
#: <syntaxhighlight lang="bash">$ сurl -k https://nextcloud.test.alt/status.php</syntaxhighlight> | |||
#: или: | |||
#: <syntaxhighlight lang="bash">$ сurl -k https://nextcloud.test.alt/nextcloud/status.php</syntaxhighlight> | |||
# Возможность доступа клиента к Collabora. Используйте браузер или запустите команду: | |||
#: <syntaxhighlight lang="bash">$ сurl -k https://nextcloud.test.alt:4443/hosting/discovery</syntaxhighlight> | |||
#:результатом должен быть XML-документ, описывающий возможности клиента WOPI (длинный список различных типов файлов, которые можно открыть). Убедитесь, что содержимое документа отражает правильную схема URL-адресов (https://) . | |||
# Возможность доступа из Nextcloud к Collabora: | |||
#: <syntaxhighlight lang="bash">$ сurl -k https://nextcloud.test.alt:4443/hosting/discovery</syntaxhighlight> | |||
# Возможность доступа из Collabora к пользовательскому интерфейсу Nextcloud: | |||
#: <syntaxhighlight lang="bash">$ сurl -k https://nextcloud.test.alt/status.php</syntaxhighlight> | |||
DNS-имена должны разрешаться как на сервере, так и на клиенте. DNS-имена не должны разрешаться в 127.0.0.1. | |||
Если для Nextcloud и Collabora используются разные домены, убедитесь, что оба сервера доверяют назначенному TLS-сертификату другой системы, а клиент доверяет TLS-сертификатам как Nextcloud, так и Collabora. | |||
=== Настройка Collabora Online в Nextcloud === | === Настройка Collabora Online в Nextcloud === | ||
# Установить приложение «Nextcloud Office» («Приложения» → «Офис и текст» → «Nextcloud Office» -> «Скачать и включить»). | |||
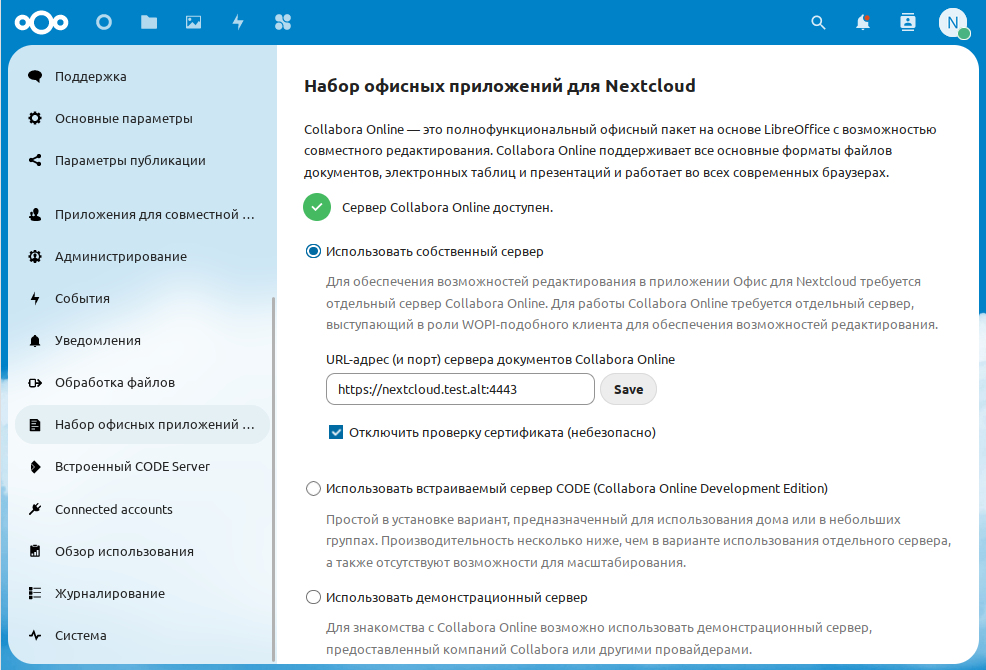
# Перейти в «Параметры сервера» → «Офис»/«Набор офисных приложений для Nextcloud», выбрать пункт «Использовать собственный сервер». В поле «URL-адрес (и порт) сервера документов Collabora Online» указать адрес сервера Collabora с портом ({{path|https://nextcloud.test.alt:4443}}): | |||
#:[[Файл:NextcloudCollaboraOnline.png|Настройка Collabora Online в Nextcloud]] | |||
# Если сертификат самоподписной или если, например, нет полной цепочки, то необходимо установить отметку «Отключить проверку сертификата (небезопасно)». | |||
Перейти к папкам и файлам на облачном сервисе. Попробовать открыть любой документ или создать новый — он должен открыться в Collabora: | |||
[[Изображение:Nextcloud_collabora03.png|800px|Редактирование документа в браузере]] | |||
{{Note|Проверьте записи «Allow list for WOPI requests»: очистите список для тестирования, затем добавьте IP-адреса по мере необходимости.}} | |||
=== Обновление Collabora Docker === | === Обновление Collabora Docker === | ||
# Скачиваем свежий образ: | |||
< | #:<syntaxhighlight lang="bash">$ podman pull collabora/code</syntaxhighlight> | ||
# Выясняем id контейнера: | |||
< | #:<syntaxhighlight lang="bash">$ podman ps</syntaxhighlight> | ||
# Останавливаем и удаляем старый контейнер: | |||
< | #:<syntaxhighlight lang="bash">$ podman stop CONTAINER_ID | ||
$ podman rm CONTAINER_ID</syntaxhighlight> | |||
# Запускаем новый контейнер: | |||
< | #:<syntaxhighlight lang="bash">$ podman run -t -d -p 127.0.0.1:9980:9980 -e 'aliasgroup=https://nextcloud.test.alt:443' --restart always --cap-add MKNOD --privileged collabora/code</syntaxhighlight> | ||
= Интеграция с LDAP = | |||
Для интеграции базы пользователей с LDAP необходимо в | == Интеграция с LDAP == | ||
На этой странице необходимо указать параметры подключения к LDAP: | Nextcloud поставляется с приложением LDAP, позволяющим пользователям LDAP (включая Active Directory и FreeIPA) появляться в списках пользователей Nextcloud. | ||
[[Файл:Nextcloudldap01. | На сервере LDAP должна быть настроена учётная запись с правами чтения (DN user). От данной учётной записи будет выполняться подключение к серверу каталогов. | ||
[[Файл:Nextcloudldap02. | {{Note| На сервере Nextcloud должен быть установлен модуль для PHP LDAP<ref>Версию php необходимо указать свою</ref>: | ||
<syntaxhighlight lang="bash"># apt-get install php8.0-ldap | |||
[[Файл:Nextcloudldap03. | # systemctl restart httpd2</syntaxhighlight> | ||
}} | |||
[[Файл:Nextcloudldap04. | |||
Для настройки интеграции базы пользователей с LDAP необходимо в списке приложений Nextcloud включить приложение '''«LDAP user and group backend»'''. | |||
* | |||
* | Ниже показана настройка интеграции с FreeIPA (ipa.example.test). | ||
* | Перейти на страницу администрирования Nextcloud: «Параметры сервера» -> «LDAP/AD Интеграция» («LDAP/AD integration»). На этой странице необходимо указать параметры подключения к LDAP. | ||
* | |||
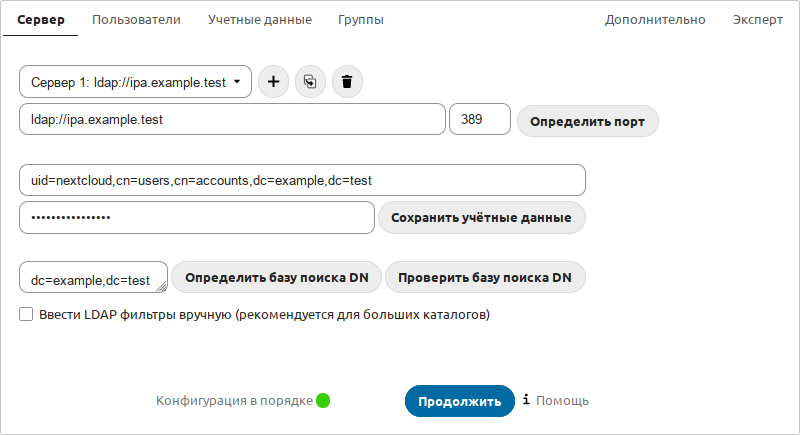
* | На вкладке «Сервер» нужно указать имя хоста LDAP-сервера, порт и ввести учётные данные пользователя: | ||
* сервер: ipa.example.test; | |||
* порт: 389; | |||
* DN пользователя: uid=nextcloud,cn=users,cn=accounts,dc=example,dc=test | |||
* база поиска (Base DN): dc=example,dc=test | |||
[[Файл:Nextcloudldap01.png|Интеграция с LDAP. Вкладка «Сервер»]] | |||
{{Note|В разных реализациях LDAP могут быть разные требования для указания учётной записи пользователя.}} | |||
Для базы поиска пользователей и групп можно нажать кнопку «Определить базу поиска DN» — тогда будет определен корень домена. Или можно ввести самому конкретное подразделение. | |||
Проверить конфигурацию можно, нажав на кнопку «Проверить базу поиска DN». При ответе «Конфигурация в порядке» можно продолжать настройку. | |||
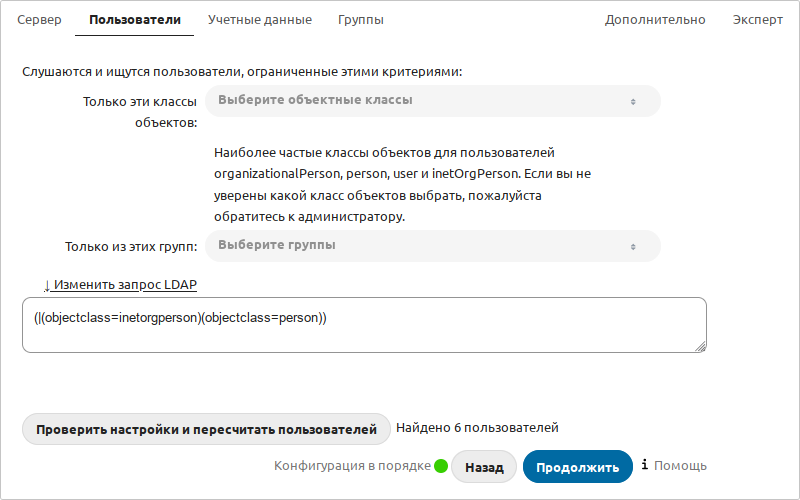
На вкладке «Пользователи» («Users») следует указать, какие пользователи LDAP будут отображаться как пользователи Nextcloud. В поле «Фильтр LDAP» указать: (|(objectclass=inetorgperson)(objectclass=person)) | |||
[[Файл:Nextcloudldap02.png|Интеграция с LDAP. Вкладка «Пользователи»]] | |||
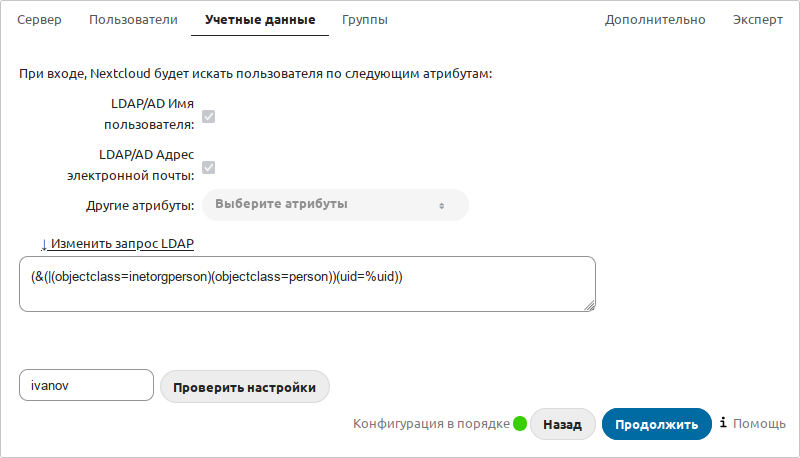
На вкладке «Учетные данные» («Login Attributes») следует указать атрибуты, которые можно будет использовать в качестве логина. Например: | |||
* (&(|(objectclass=person))(|(uid=%uid)(|(mailPrimaryAddress=%uid)(mail=%uid)))) — в качестве логина можно использовать имя пользователя или email; | |||
* (&(|(objectclass=inetorgperson)(objectclass=person))(uid=%uid)) — в качестве логина можно использовать имя пользователя. | |||
[[Файл:Nextcloudldap03.png|Интеграция с LDAP. Вкладка «Учетные данные»]] | |||
Проверить данную настройку можно, вписав пользователя FreeIPA в поле «Проверить логин» и нажав на кнопку «Проверить настройки». | |||
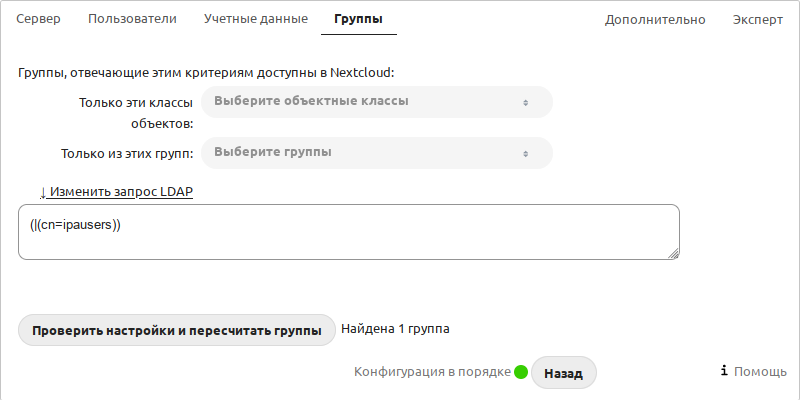
На вкладке «Группы» («Groups») необходимо задать фильтры для групп (например, (|(cn=ipausers))): | |||
[[Файл:Nextcloudldap04.png|Интеграция с LDAP. Вкладка «Группы»]] | |||
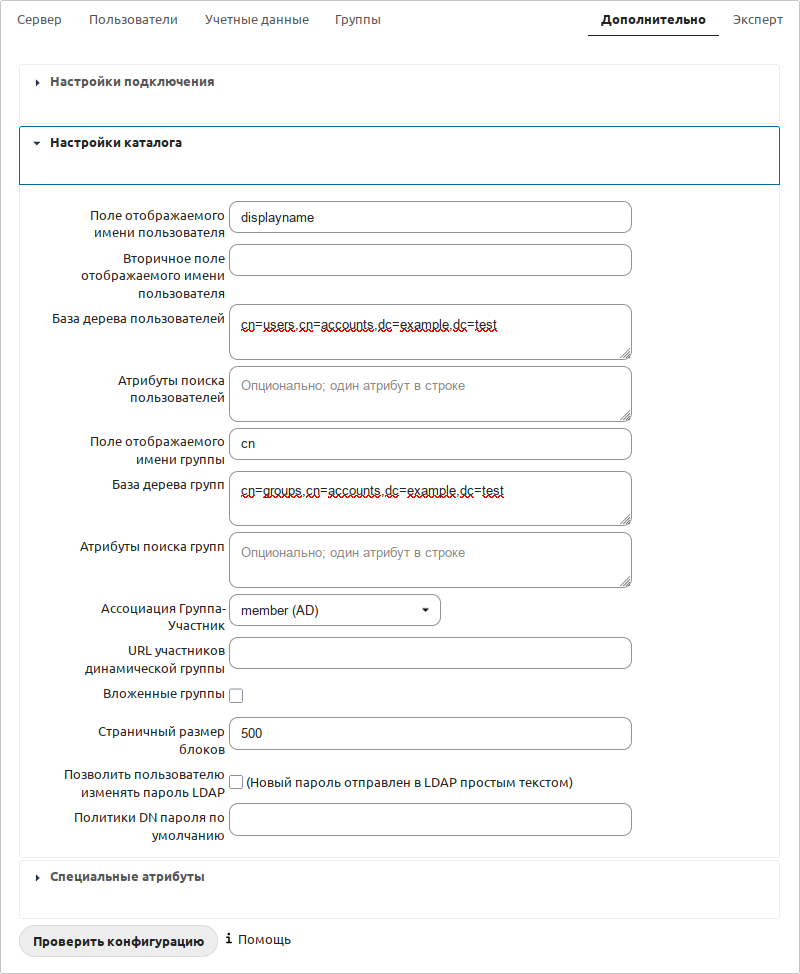
Вкладка «Дополнительно» («Advanced») -> раздел «Настройки каталога» («Directory Settings»): | |||
*«Поле отображаемого имени пользователя» («User Display Name Field»): displayname | |||
*«База дерева пользователей» («Base User Tree»): cn=users,cn=accounts,dc=example,dc=test | |||
*«База дерева групп» («Base Group Tree»): cn=groups,cn=accounts,dc=example,dc=test | |||
[[Файл:Nextcloudldap05.png|Интеграция с LDAP. Вкладка «Дополнительно»]] | |||
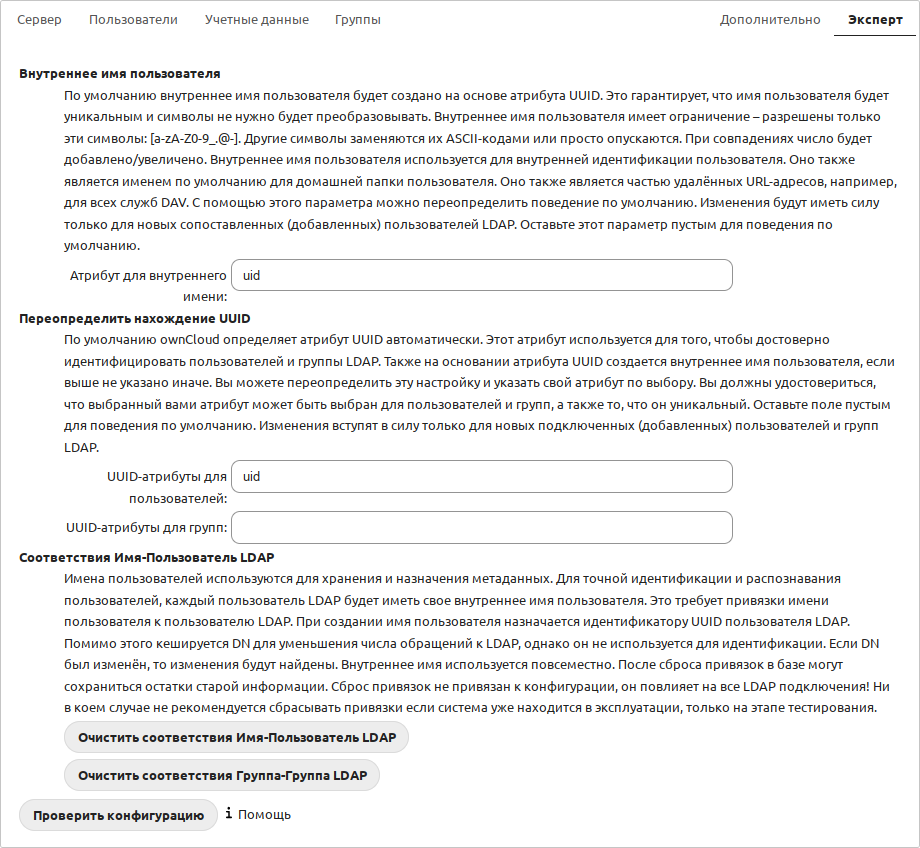
Вкладка «Эксперт» («Expert»): | |||
*«Атрибут для внутреннего имени» («Internal Username Attribute»): uid | |||
*«UUID-атрибуты для пользователей» («UUID Attribute for Users»): uid | |||
[[Файл:Nextcloudldap06.png|Интеграция с LDAP. Вкладка «Эксперт»]] | |||
Проверить конфигурацию, нажав на кнопку «Проверить конфигурацию». | |||
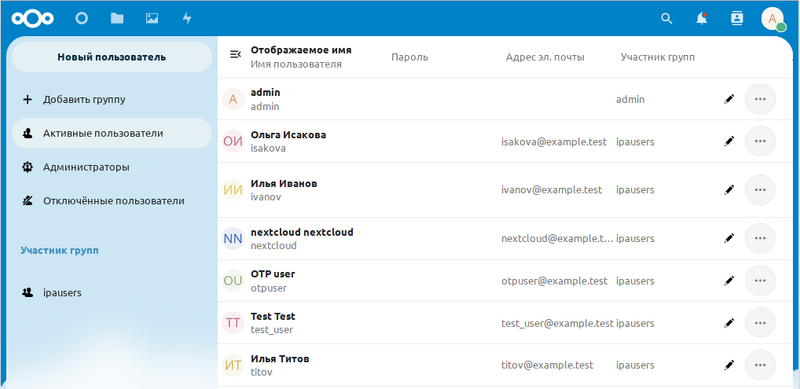
Просмотреть список пользователей можно в разделе «Пользователи» (должны подгрузиться пользователи из ldap): | |||
[[Файл:NextcloudldapUsers.png|800px|Пользователи Nextcloud]] | |||
Теперь можно попробовать зайти доменным пользователем используя свой логин и пароль. | Теперь можно попробовать зайти доменным пользователем используя свой логин и пароль. | ||
= Настройка SSO = | == Настройка SSO == | ||
{{Note|Убедитесь, что у вас создан администратор, имеющий доступ через SSO. Вход с использованием локальной учётной записи администратора будет доступен только по ссылке входа вида | |||
<pre>https://nextcloud.test.alt/index.php/login?direct=1.</pre>}} | |||
Для работы прозрачной аутентификации (SSO) необходимо настроить веб-сервер ([[Apache2/AD-auth|Apache]], [[Nginx/AD-auth|Nginx]]) и настроить интеграцию c LDAP (см. [[#Интеграция с LDAP|Интеграция с LDAP]]). | |||
Включить приложение '''«SSO & SAML authentication»'''. | |||
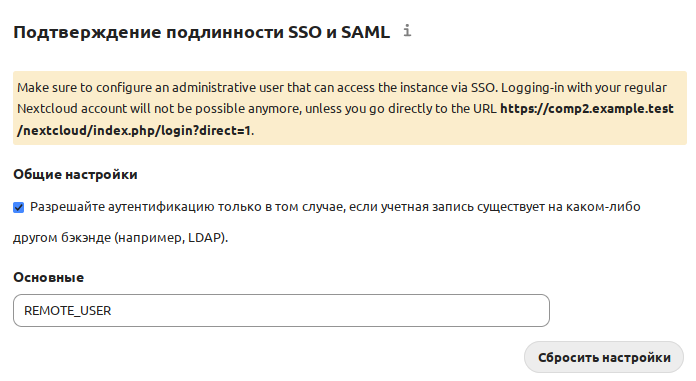
Далее перейти на страницу администрирования Nextcloud: «Параметры сервера» -> «Подтверждение подлинности SSO и SAML» («SSO & SAML authentication»), выбрать пункт «Использовать переменные окружения», указать переменную '''REMOTE_USER''', установить отметку «Разрешайте аутентификацию только в том случае, если учетная запись существует на каком-либо другом бэкэнде (например, LDAP)», чтобы SSO пускал только известных пользователей. | |||
[[Файл:NextcloudSSO01.png|border|Подтверждение подлинности SSO и SAML]] | |||
{{Category navigation|title=ПО уровня предприятия|category=Enterprise Software|sortkey={{SUBPAGENAME}}}} | |||
[[Категория:HOWTO]][[Категория:Enterprise Software]] | |||
Текущая версия от 15:17, 12 ноября 2023
Данная статья описывает частные случаи установки Nextcloud, официально рекомендованный способ его установки описан в документации дистрибутива ОС Альт, например в Руководстве пользователя Альт Сервер 10.1
В настоящий момент (октябрь 2023) описанные здесь (и в документации дистрибутива) способы установки (это не касается настройки самого Nextcloud) могут привести к трудно разрешимым проблемам при попытке апгрейда версии Nextcloud до актуальной. В этих условиях может иметь смысл использовать способ установки в виде "All-in-one Docker image" (рекомендованный) или "All-in-one VM image" (ограниченно рекомендованный) по ссылке https://nextcloud.com/install/.
Что такое Nextcloud
Nextcloud — веб-приложение для синхронизации данных, общего доступа к файлам и удалённого хранения документов в «облаке». Файлы Nextcloud хранятся в обычных структурах каталогов и могут быть доступны через WebDAV, если это необходимо. Основной сайт проекта: https://nextcloud.com/. Nextcloud можно установить при установке ALT Linux Server 10.1, выбрав для установки пункт Сервер Nextcloud (подробнее описано в главе Установка системы).
- Руководство пользователя Альт Сервер 10.1
- Сайт: https://nextcloud.com (документация)
- Лицензия: AGPL-3.0
Установка Nextcloud
Установить Nextcloud можно из репозитория или с официального сайта, если не устраивает версия из репозитория.
php<мажорная>.<минорная версии>-<имя модуля>Из репозитория можно установить и эксплуатировать в одной системе одновременно разные версии php.
Из репозитория
Используя Deploy
Развернуть Nextcloud можно используя пакет deploy (см. Deploy):
# apt-get install deploy
# deploy nextcloud
Nextcloud будет установлен в /var/www/webapps/nextcloud, веб-интерфейс будет доступен по ссылке:
http://localhost/nextcloud
Пользователь: ncadmin
Пароль пользователя ncadmin
При разворачивании nextcloud через deploy без параметров пароль пользователя ncadmin будет сгенерирован автоматически и будет совпадать с паролем пользователя базы данных. Поэтому его можно найти в файле /var/www/webapps/nextcloud/config/config.php в параметре dbpassword.
Также, чтобы узнать пароль пользователя ncadmin сразу после разворачивания, можно посмотреть значение параметра admin-pass в журнале:
# journalctl -b |grep admin-pass
Установить пароль пользователю ncadmin можно, выполнив команду (пароль должен быть достаточно сложным и содержать не менее 10 символов):
# deploy nextcloud password=5Z4SAq2U28rWyVz
По шагам (веб-сервер Apache2)
Установить Nextcloud и все необходимые для его работы модули можно, установив пакеты nextcloud и nextcloud-apache2:
# apt-get install nextcloud nextcloud-apache2
Nextcloud будет установлен в /var/www/webapps/nextcloud, файл конфигурации — /var/www/webapps/nextcloud/config/config.php.
В пакет nextcloud-apache2 входит файл настроек виртуального хоста nextcloud: /etc/httpd2/conf/sites-available/nextcloud.conf. Также при установке этого пакета автоматически этот хост включается в разрешенные и включаются все необходимые для оптимальной работы сервиса модули apache2.
Запустить веб-сервер Apache2 и добавить его в автозагрузку:
# systemctl enable --now httpd2
Веб-интерфейс будет доступен по ссылке http://your_web_server_adress/nextcloud
Далее необходимо зайти на веб-интерфейс Nextcloud и завершить установку.
По шагам (веб-сервер nginx)
Для установки Nextcloud с веб-сервером nginx необходимо установить пакеты:
- в p10:
# apt-get install nextcloud nextcloud-nginx php8.0-{fpm-fcgi,apcu,opcache} # systemctl enable --now php8.0-fpm
- в p9:
# apt-get install nextcloud nextcloud-nginx php7-{fpm-fcgi,apcu,opcache} # systemctl enable --now php7-fpm
Пакет nextcloud-nginx включает файл настроек виртуального хоста nextcloud: /etc/nginx/sites-available.d/nextcloud.conf.
В файле /etc/nginx/sites-available.d/nextcloud.conf необходимо изменить, если это необходимо, версию php:
server unix:/var/run/php8.0-fpm/php8.0-fpm.sock;
и имя сервера в поле server_name.
Включить виртуальный хост и запустить веб-сервер:
# ln -s /etc/nginx/sites-available.d/nextcloud.conf /etc/nginx/sites-enabled.d/
# systemctl enable --now nginx
Веб-интерфейс будет доступен по ссылке http://your_web_server_adress/nextcloud
Далее необходимо зайти на веб-интерфейс Nextcloud и завершить установку.
С официального сайта Nextcloud с сервером Apache2 (с помощью веб-установщика)
Подготовка окружения
Для работы Nextcloud нужен настроенный веб-сервер. Потребуется установить следующие пакеты[1][2]:
# apt-get install apache2 apache2-mod_ssl apache2-mod_php8.2 tzdata php8.2
# apt-get install php8.2-{curl,dom,exif,fileinfo,gd2,gmp,imagick,intl,libs,mbstring,memcached,opcache,openssl,pcntl,pdo,xmlreader,zip}
$ apt-cache depends nextcloud nextcloud-apache2
Разрешим нужные модули Apache2:
# for mod in dir env headers mime rewrite ssl; do a2enmod $mod; done
Запустим веб-сервер Apache2 и добавим его в автозагрузку:
# systemctl enable --now httpd2
Установка
С сайта https://nextcloud.com/install/ (раздел «Download» -> «Web-installer») необходимо скачать в корень веб-сервера /var/www/html файл setup-nextcloud.php, например:
# cd /var/www/html/
# wget https://download.nextcloud.com/server/installer/setup-nextcloud.php
У веб-сервера должны быть права на запись в каталог с файлом setup-nextcloud.php. Права можно назначить, временно, добавив пользователя apache2 в группу webmaster:
# gpasswd -a apache2 webmaster
# systemctl restart httpd2
Далее переходим по ссылке http://your_web_server_adress/setup-nextcloud.php и следуем инструкциям установщика.
По умолчанию Nextcloud устанавливается в подкаталог nextcloud (например, /var/www/html/nextcloud).
После установки удалим пользователя apache2 из группы webmaster:
# gpasswd -d apache2 webmaster
Для завершения установки необходимо создать учетную запись администратора Nextcloud и выбрать тип используемой БД.
# sed -i "s|/usr/share/doc/indexhtml|/var/www/html|" /etc/httpd2/conf/sites-available/{default,default_https}.conf
И затем перезагрузить веб-сервер:
# systemctl restart httpd2
Рекомендации по безопасности
Рекомендуется сменить владельца файлов nextcloud на root, оставив Apache2 доступ на запись к каталогам data, config, apps:
# chown -R root /var/www/html/nextcloud/
# chown -R apache2 /var/www/html/nextcloud/{apps,config,data}/
Завершение установки
Для завершения установки необходимо создать учетную запись администратора Nextcloud и выбрать тип используемой БД.
По умолчанию используется SQLite, но для крупных проектов рекомендуется выбрать другой тип базы данных.
SQLite
Если будет использоваться база данных SQLite, для создания учётной записи администратора Nextcloud достаточно заполнить поля «Имя пользователя» и «Пароль», и нажать кнопку «Завершить установку».
MySQL/MariaDB для Nextcloud
Если будет использоваться база данных MySQL/MariaDB :
- Установить необходимые пакеты для MySQL или для MariDB (php7-pdo_mysql — в p9):
# apt-get install MySQL[mariadb]-server php8.0-pdo_mysql- Версия php должна быть указана та, которая использовалась при установке Nextcloud.
- Запустить сервер mysqld и добавить его в автозагрузку:
# systemctl enable --now mysqld (mariadb.service)
- Создать базу данных для Nextcloud:
- авторизоваться на сервере базы данных:
$ mysql -u root
- или, если пароль пользователя root@localhost в MySQL установлен:
$ mysql -u root -p Enter password:
- Выполнить команды для создания базы данных nextcloud и пользователя базы данных nextcloud с паролем nextpass:
MariaDB [(none)]> create user 'nextcloud'@'localhost' identified by 'nextpass'; MariaDB [(none)]> create database nextcloud default character set utf8 collate utf8_unicode_ci; MariaDB [(none)]> grant all privileges on nextcloud.* to nextcloud@localhost; MariaDB [(none)]> exit;
- авторизоваться на сервере базы данных:
- В веб-интерфейсе Nextcloud заполнить поля «Имя пользователя» и «Пароль», раскрыть список «Хранилище и база данных», выбрать «MySQL/MariaDB», и заполнить поля подключения к базе данных, данными, которые использовались на этапе настройки базы данных. Для завершения установки необходимо нажать кнопку «Завершить установку».
PostgreSQL
Для p9 следует установить следующие пакеты (версия postgresql 9.6):
# apt-get install postgresql9.6-server php7-{pgsql,pdo_pgsql}
Если будет использоваться СУБД PostgreSQL:
- Установить необходимые пакеты:
# apt-get install postgresql14-server php8.0-pgsql php8.0-pdo_pgsql- Версия php должна быть указана та, которая использовалась при установке Nextcloud.
- Подготовить к запуску и настроить службу postgresql:
- создать системные базы данных:
# /etc/init.d/postgresql initdb
- включить по умолчанию и запустить службу postgresql:
# systemctl enable --now postgresql
- создать системные базы данных:
- Создать базу данных Nextcloud:
- создать пользователя nextcloud (пароль необходимо запомнить) и базу данных nextcloud:
# su - postgres -s /bin/bash -c 'createuser --no-superuser --no-createdb --no-createrole --encrypted --pwprompt nextcloud' Введите пароль для новой роли: Повторите его: # su - postgres -s /bin/bash -c 'createdb -O nextcloud nextcloud'
- создать пользователя nextcloud (пароль необходимо запомнить) и базу данных nextcloud:
- В веб-интерфейсе Nextcloud заполнить поля «Имя пользователя» и «Пароль», раскрыть список «Хранилище и база данных», выбрать PostgreSQL, и заполнить поля подключения к базе данных, данными, которые использовались на этапе создания базы данных. Для завершения установки необходимо нажать кнопку «Завершить установку».
Настройка кэширования
Можно значительно повысить производительность сервера Nextcloud с помощью кэширования, при котором часто запрашиваемые объекты сохраняются в памяти для более быстрого извлечения.
Установить следующие пакеты:
# apt-get install php8.0-apcu memcached php8.0-memcached
Добавить службу memcached в автозагрузку и запустить её:
# systemctl enable --now memcached
Добавить в config.php (находится в каталоге /var/www/html/nextcloud/config/ или /var/www/webapps/nextcloud/config/ — при установке из репозитория) следующие строки:
'memcache.local' => '\OC\Memcache\APCu',
'memcache.distributed' => '\OC\Memcache\Memcached',
'memcache.locking' => '\OC\Memcache\Memcached',
'memcached_servers' => array(
array('localhost', 11211),
),
Доверенные домены
Все URL-адреса, используемые для доступа к серверу Nextcloud, должны быть внесены в белый список в файле config.php в настройках trusted_domains. Пользователям разрешено входить в Nextcloud только в том случае, если они указывают в своих браузерах URL-адрес, указанный в настройке доверенных_доменов.
Пример настройки trusted_domains в файле конфигурации:
'trusted_domains' =>
array (
0 => 'localhost',
1 => 'nextcloud.test.alt',
2 => '192.168.0.123',
),
Настройка SSL
Для правильной работы nextcloud запросы должны идти по https. Для работы SSL необходимы SSL-сертификаты. Их можно купить или сгенерировать.
Создание самоподписных SSL-сертификатов
- Создать и перейти в каталог ~/ssl:
$ mkdir ~/ssl && cd ~/ssl
- Создать закрытый ключ корневого хранилища:
$ openssl genrsa -des3 -out nextcloud-domain-ca.key 2048
- Создать и подписать ключом корневого хранилища корневой сертификат, сертификат издателя сертификатов (при запросе «Common Name» необходимо указать IP-адрес или FQDN вашего сервера):
$ openssl req -new -x509 -days 3650 -key nextcloud-domain-ca.key -out nextcloud-domain-ca.crt
- Создать закрытый ключ веб-сервера, который вы намерены защитить сертификатом:
$ openssl genrsa -des3 -out nextcloud.key 1024
- Создать запрос на подпись сертификата веб-сервера (при запросе «Common Name» необходимо указать IP-адрес или FQDN вашего сервера):
$ openssl req -new -key nextcloud.key -out nextcloud.csr
- Создать и подписать сертификат веб-сервера, используя запрос на подпись сертификата, корневой ключ и корневой сертификат:
$ openssl x509 -req -in nextcloud.csr -out nextcloud.crt -sha1 -CA nextcloud-domain-ca.crt -CAkey nextcloud-domain-ca.key -CAcreateserial -days 3650
- Apache2 будет требовать при запуске пароль к ключу веб-сервера. Если этого не требуется, можно сделать резервную копию ключа веб-сервера:
$ cp nextcloud.key nextcloud.key.dist
- и очистить пароль ключа веб-сервера:
$ openssl rsa -in nextcloud.key.dist -out nextcloud.key
- Создать цепочку сертификатов CA-bundle:
$ cat nextcloud.crt nextcloud-domain-ca.crt > nextcloud.ca-bundle
- В итоге должны получиться следующие файлы:
nextcloud.crt — сертификат сервера nextcloud.csr — запрос на сертификат nextcloud.key — ключ сертификата сервера nextcloud.ca-bundle — ca-bundle файл сайта nextcloud-domain-ca.crt — корневой сертификат nextcloud-domain-ca.key — ключ корневого сертификата
- Скопировать корневой сертификат, сертификат сервера и ca-bundle файл сайта в /var/lib/ssl/certs/, а ключ сертификата сервера в /var/lib/ssl/private/:
# cp /home/user/ssl/nextcloud.key /var/lib/ssl/private/ # cp /home/user/ssl/{nextcloud-domain-ca.crt,nextcloud.crt,nextcloud.ca-bundle} /var/lib/ssl/certs/
Конфигурационный файл Apache2
Теперь создадим конфигурационный файл нашего сайта и настроим SSL-доступ.
Включить 443 порт:
# a2enport https
Скопировать стандартный конфигурационный файл и назовём его nextcloud.conf:
# cd /etc/httpd2/conf/sites-available/
# cp default_https.conf nextcloud.conf
Пример конфигурационного файла /etc/httpd2/conf/sites-available/nextcloud.conf (вместо DNS-имени можно указать IP-адрес):
<IfModule ssl_module>
<VirtualHost *:443>
DocumentRoot "/var/www/html/nextcloud" (завелось после правки в вид "/var/www/html")
ServerName nextcloud.test.alt:443
ServerAdmin webmaster@example.com
ErrorLog "/var/log/httpd2/error_log"
TransferLog "/var/log/httpd2/access_log"
SSLEngine on
SSLProtocol all -SSLv2
SSLCipherSuite HIGH:MEDIUM:!aNULL:!MD5
SSLCertificateFile "/var/lib/ssl/certs/nextcloud.crt"
SSLCertificateKeyFile "/var/lib/ssl/private/nextcloud.key"
SSLCertificateChainFile "/var/lib/ssl/certs/nextcloud.ca-bundle"
SSLCACertificateFile "/var/lib/ssl/certs/nextcloud-domain-ca.crt"
<IfModule mod_headers.c>
Header always set Strict-Transport-Security "max-age=15552000; includeSubDomains; preload"
</IfModule>
<Directory /var/www/html/nextcloud>
AllowOverride All
</Directory>
</VirtualHost>
</IfModule>
Так же можно настроить редирект с http на https добавив в файл конфигурации раздел:
<VirtualHost *:80>
ServerName nextcloud.test.alt
Redirect permanent / https://nextcloud.test.alt/
</VirtualHost>
Добавить сайт nextcloud в разрешенные и перезапустить веб-сервер:
# a2ensite nextcloud
# systemctl restart httpd2
Теперь Nextcloud доступен по адресу https://nextcloud.test.alt/ При первом заходе по https браузер будет ругаться на самоподписанный сертификат (ошибка SEC_ERROR_UNKNOWN_ISSUER) необходимо добавить его в исключения.
Конфигурационный файл nginx
upstream php-handler {
server unix:/var/run/php8.0-fpm/php8.0-fpm.sock;
}
server {
listen 80;
server_name nextcloud.test.alt;
# enforce https
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl http2;
server_name nextcloud.test.alt;
ssl_certificate /var/lib/ssl/certs/nextcloud.crt;
ssl_certificate_key /var/lib/ssl/private/nextcloud.key;
add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload" always;
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag "noindex, nofollow";
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
add_header Referrer-Policy no-referrer;
add_header X-Frame-Options SAMEORIGIN;
# Path to the root of your installation
root /var/www/webapps/nextcloud;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location = /.well-known/carddav {
return 301 $scheme://$host/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host/remote.php/dav;
}
location = /.well-known/webfinger {
return 301 $scheme://$host/index.php/.well-known/webfinger;
}
location = /.well-known/nodeinfo {
return 301 $scheme://$host/index.php/.well-known/nodeinfo;
}
# set max upload size
client_max_body_size 512M;
fastcgi_buffers 64 4K;
gzip on;
gzip_vary on;
gzip_comp_level 4;
gzip_min_length 256;
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
location / {
rewrite ^ /index.php$uri;
}
location ~ ^/(?:build|tests|config|lib|3rdparty|templates|data)/ {
deny all;
}
location ~ ^/(?:\.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|ocs-provider/.+)\.php(?:$|/) {
fastcgi_split_path_info ^(.+\.php)(/.*)$;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param HTTPS on;
#Avoid sending the security headers twice
fastcgi_param modHeadersAvailable true;
fastcgi_param front_controller_active true;
fastcgi_pass php-handler;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^/(?:updater|ocs-provider)(?:$|/) {
try_files $uri/ =404;
index index.php;
}
location ~ \.(?:css|js|woff|woff2|svg|gif)$ {
try_files $uri /index.php$uri$is_args$args;
add_header Cache-Control "public, max-age=15778463";
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
# Optional: Don't log access to assets
access_log off;
}
location ~ \.(?:png|html|ttf|ico|jpg|jpeg)$ {
try_files $uri /index.php$uri$is_args$args;
# Optional: Don't log access to other assets
access_log off;
}
}
Обновление мажорных версий
По умолчанию непоследовательное обновление мажорных версий запрещено (например, с версии 20 сразу до 22), и при попытке доступа к веб-интерфейсу после обновления пакета будет возникать ошибка "Exception: Updates between multiple major versions and downgrades are unsupported". Для того, чтобы обойти эту ошибку, продолжить обновление и получить доступ к веб-интерфейсу, можно сделать следующее. В файле /var/www/webapps/nextcloud/config/config.php в параметре 'version' изменить старую версию на новую. Затем снова перейти в веб-интерфейс, обновить страницу и обновление должно продолжиться.
Collabora Online в Nextcloud
Описание
Collabora Online это мощный онлайн офисный пакет, основанный на LibreOffice, который позволяет работать со всеми основными офисными форматами (документы/таблицы/презентации) прямо в браузере.
Особенности:
- Базовое редактирование
- Поддержка документов:
- DOC, DOCX, PPT, PPTX, XLS, XLSX + ODF
- Импорт/Просмотр Visio, Publisher, + более 100
- WYSIWYG редактор
- Анонимное редактирование файлов доступных для общего пользования
Встраиваемый сервер CODE (Collabora Online Development Edition)
Простой в установке вариант, предназначенный для использования дома или в небольших группах. Производительность несколько ниже, чем в варианте использования отдельного сервера, а также отсутствуют возможности для масштабирования.
Установка:
- Установить приложение «Collabora Online - Built-in CODE Server» («Приложения» → «Офис и текст» → «Collabora Online - Built-in CODE Server» -> «Скачать и включить»).
- Установить приложение «Nextcloud Office» («Приложения» → «Офис и текст» → «Nextcloud Office» -> «Скачать и включить»).
- Перейти в «Параметры сервера» → «Офис» и выбрать пункт «Использовать встраиваемый сервер CODE (Collabora Online Development Edition)»:
location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|oc[ms]-provider/.+)\.php(?:$|/) {
на:
location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|oc[ms]-provider/.+|.+\/richdocumentscode\/proxy)\.php(?:$|/) {
И перезапустить nginx:
# systemctl restart nginx
Перейти к папкам и файлам на облачном сервисе. Попробовать открыть любой документ или создать новый — он должен открыться в Collabora:
Собственный сервер Collabora Online
В данном разделе приведён пример запуска собственного сервера «Nextcloud Office» на одном сервере с Nextcloud.
Установка и запуск сервера Collabora
Для работы собственного сервера Collabora Online необходимо установить и настроить Podman.
# control fusermount public
Далее необходимо скачать образ Collabora Online:
$ podman pull collabora/code
Запустить образ:
$ podman run -t -d -p 127.0.0.1:9980:9980 -e 'aliasgroup=https://nextcloud.test.alt:443' --restart always --cap-add MKNOD --privileged collabora/code
где:
- контейнер будет слушать сетевые запросы на порту 9980 (параметр -p);
- в параметре aliasgroup должен быть указан хост, на котором работает Nextcloud.
Настройка reverse proxy
Далее надо настроить reverse proxy.
Для пересылки запросов демону Coolwsd на порт 9980 должны быть установлены следующие правила:
- /browser
- /hosting/discovery
- /hosting/capabilities
- /cool/adminws
- /cool
- Подключение к веб-сокету через /cool/(.*)/ws
Веб-сервер Apache2
Загрузить необходимые модули:
# for mod in proxy proxy_wstunnel proxy_http proxy_connect; do a2enmod $mod; done
После этого необходимо правильно сконфигурировать Apache2, в данном примере мы запустим обратный прокси на порту 4443. Его можно также запустить на поддомене (например, office.test.alt).
Создадим в каталоге /etc/httpd2/conf/sites-available/ файл officenextcloud.conf следующего содержания:
<VirtualHost *:4443>
ServerName nextcloud.test.alt:4443
SSLEngine on
SSLCertificateFile "/var/lib/ssl/certs/nextcloud.crt"
SSLCertificateKeyFile "/var/lib/ssl/private/nextcloud.key"
SSLCertificateChainFile "/var/lib/ssl/certs/nextcloud.ca-bundle"
SSLCACertificateFile "/var/lib/ssl/certs/nextcloud-domain-ca.crt"
SSLProtocol all -SSLv2 -SSLv3
SSLCipherSuite HIGH:MEDIUM:!aNULL:!MD5
SSLHonorCipherOrder on
ErrorLog "/var/log/httpd2/office_error_log"
TransferLog "/var/log/httpd2/office_access_log"
# Encoded slashes need to be allowed
AllowEncodedSlashes NoDecode
# Container uses a unique non-signed certificate
SSLProxyEngine On
SSLProxyVerify None
SSLProxyCheckPeerCN Off
SSLProxyCheckPeerName Off
# keep the host
ProxyPreserveHost On
# static html, js, images, etc. served from coolwsd
# browser is the client part of Collabora Online
ProxyPass /browser https://127.0.0.1:9980/browser retry=0
ProxyPassReverse /browser https://127.0.0.1:9980/browser
# WOPI discovery URL
ProxyPass /hosting/discovery https://127.0.0.1:9980/hosting/discovery retry=0
ProxyPassReverse /hosting/discovery https://127.0.0.1:9980/hosting/discovery
# Capabilities
ProxyPass /hosting/capabilities https://127.0.0.1:9980/hosting/capabilities retry=0
ProxyPassReverse /hosting/capabilities https://127.0.0.1:9980/hosting/capabilities
# Main websocket
ProxyPassMatch "/cool/(.*)/ws$" wss://127.0.0.1:9980/cool/$1/ws nocanon
# Admin Console websocket
ProxyPass /cool/adminws wss://127.0.0.1:9980/cool/adminws
# Download as, Fullscreen presentation and Image upload operations
ProxyPass /cool https://127.0.0.1:9980/cool
ProxyPassReverse /cool https://127.0.0.1:9980/cool
# Compatibility with integrations that use the /lool/convert-to endpoint
ProxyPass /lool https://127.0.0.1:9980/cool
ProxyPassReverse /lool https://127.0.0.1:9980/cool
</VirtualHost>
<IfModule ssl_module>
Listen 4443
</IfModule>
Самоподписные сертификаты необходимо добавить в Nextcloud, для покупных сертификатов данное действие не требуется:
# cat /var/lib/ssl/certs/nextcloud.ca-bundle >> /var/www/html/nextcloud/resources/config/ca-bundle.crt
Затем следует добавить сайт в разрешенные и перезапустить Apache2:
# a2ensite officenextcloud
# systemctl restart httpd2
Веб-сервер nginx
Добавить новый блок server в конфигурацию nginx для nextcloud.test.alt (файл /etc/nginx/sites-available.d/nextcloud.conf):
server {
listen 4443 ssl;
server_name nextcloud.test.alt;
ssl_certificate /var/lib/ssl/certs/nextcloud.crt;
ssl_certificate_key /var/lib/ssl/private/nextcloud.key;
# static files
location ^~ /browser {
proxy_pass https://127.0.0.1:9980;
proxy_set_header Host $http_host;
}
# WOPI discovery URL
location ^~ /hosting/discovery {
proxy_pass https://127.0.0.1:9980;
proxy_set_header Host $http_host;
}
# Capabilities
location ^~ /hosting/capabilities {
proxy_pass https://127.0.0.1:9980;
proxy_set_header Host $http_host;
}
# main websocket
location ~ ^/cool/(.*)/ws$ {
proxy_pass https://127.0.0.1:9980;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $http_host;
proxy_read_timeout 36000s;
}
# download, presentation and image upload
location ~ ^/(c|l)ool {
proxy_pass https://127.0.0.1:9980;
proxy_set_header Host $http_host;
}
# Admin Console websocket
location ^~ /cool/adminws {
proxy_pass https://127.0.0.1:9980;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $http_host;
proxy_read_timeout 36000s;
}
}
Перезапустить nginx:
# systemctl restart nginx
Проверка конфигурации
Рекомендуется выполнить следующие проверки:
- Возможность доступа клиента к пользовательскому интерфейсу Nextcloud. Используйте браузер или запустите команду:
$ сurl -k https://nextcloud.test.alt/status.php
- или:
$ сurl -k https://nextcloud.test.alt/nextcloud/status.php
- Возможность доступа клиента к Collabora. Используйте браузер или запустите команду:
$ сurl -k https://nextcloud.test.alt:4443/hosting/discovery
- результатом должен быть XML-документ, описывающий возможности клиента WOPI (длинный список различных типов файлов, которые можно открыть). Убедитесь, что содержимое документа отражает правильную схема URL-адресов (https://) .
- Возможность доступа из Nextcloud к Collabora:
$ сurl -k https://nextcloud.test.alt:4443/hosting/discovery
- Возможность доступа из Collabora к пользовательскому интерфейсу Nextcloud:
$ сurl -k https://nextcloud.test.alt/status.php
DNS-имена должны разрешаться как на сервере, так и на клиенте. DNS-имена не должны разрешаться в 127.0.0.1.
Если для Nextcloud и Collabora используются разные домены, убедитесь, что оба сервера доверяют назначенному TLS-сертификату другой системы, а клиент доверяет TLS-сертификатам как Nextcloud, так и Collabora.
Настройка Collabora Online в Nextcloud
- Установить приложение «Nextcloud Office» («Приложения» → «Офис и текст» → «Nextcloud Office» -> «Скачать и включить»).
- Перейти в «Параметры сервера» → «Офис»/«Набор офисных приложений для Nextcloud», выбрать пункт «Использовать собственный сервер». В поле «URL-адрес (и порт) сервера документов Collabora Online» указать адрес сервера Collabora с портом (https://nextcloud.test.alt:4443):
- Если сертификат самоподписной или если, например, нет полной цепочки, то необходимо установить отметку «Отключить проверку сертификата (небезопасно)».
Перейти к папкам и файлам на облачном сервисе. Попробовать открыть любой документ или создать новый — он должен открыться в Collabora:
Обновление Collabora Docker
- Скачиваем свежий образ:
$ podman pull collabora/code
- Выясняем id контейнера:
$ podman ps
- Останавливаем и удаляем старый контейнер:
$ podman stop CONTAINER_ID $ podman rm CONTAINER_ID
- Запускаем новый контейнер:
$ podman run -t -d -p 127.0.0.1:9980:9980 -e 'aliasgroup=https://nextcloud.test.alt:443' --restart always --cap-add MKNOD --privileged collabora/code
Интеграция с LDAP
Nextcloud поставляется с приложением LDAP, позволяющим пользователям LDAP (включая Active Directory и FreeIPA) появляться в списках пользователей Nextcloud.
На сервере LDAP должна быть настроена учётная запись с правами чтения (DN user). От данной учётной записи будет выполняться подключение к серверу каталогов.
# apt-get install php8.0-ldap
# systemctl restart httpd2
Для настройки интеграции базы пользователей с LDAP необходимо в списке приложений Nextcloud включить приложение «LDAP user and group backend».
Ниже показана настройка интеграции с FreeIPA (ipa.example.test).
Перейти на страницу администрирования Nextcloud: «Параметры сервера» -> «LDAP/AD Интеграция» («LDAP/AD integration»). На этой странице необходимо указать параметры подключения к LDAP.
На вкладке «Сервер» нужно указать имя хоста LDAP-сервера, порт и ввести учётные данные пользователя:
- сервер: ipa.example.test;
- порт: 389;
- DN пользователя: uid=nextcloud,cn=users,cn=accounts,dc=example,dc=test
- база поиска (Base DN): dc=example,dc=test
Для базы поиска пользователей и групп можно нажать кнопку «Определить базу поиска DN» — тогда будет определен корень домена. Или можно ввести самому конкретное подразделение.
Проверить конфигурацию можно, нажав на кнопку «Проверить базу поиска DN». При ответе «Конфигурация в порядке» можно продолжать настройку.
На вкладке «Пользователи» («Users») следует указать, какие пользователи LDAP будут отображаться как пользователи Nextcloud. В поле «Фильтр LDAP» указать: (|(objectclass=inetorgperson)(objectclass=person))
На вкладке «Учетные данные» («Login Attributes») следует указать атрибуты, которые можно будет использовать в качестве логина. Например:
- (&(|(objectclass=person))(|(uid=%uid)(|(mailPrimaryAddress=%uid)(mail=%uid)))) — в качестве логина можно использовать имя пользователя или email;
- (&(|(objectclass=inetorgperson)(objectclass=person))(uid=%uid)) — в качестве логина можно использовать имя пользователя.
Проверить данную настройку можно, вписав пользователя FreeIPA в поле «Проверить логин» и нажав на кнопку «Проверить настройки».
На вкладке «Группы» («Groups») необходимо задать фильтры для групп (например, (|(cn=ipausers))):
Вкладка «Дополнительно» («Advanced») -> раздел «Настройки каталога» («Directory Settings»):
- «Поле отображаемого имени пользователя» («User Display Name Field»): displayname
- «База дерева пользователей» («Base User Tree»): cn=users,cn=accounts,dc=example,dc=test
- «База дерева групп» («Base Group Tree»): cn=groups,cn=accounts,dc=example,dc=test
Вкладка «Эксперт» («Expert»):
- «Атрибут для внутреннего имени» («Internal Username Attribute»): uid
- «UUID-атрибуты для пользователей» («UUID Attribute for Users»): uid
Проверить конфигурацию, нажав на кнопку «Проверить конфигурацию».
Просмотреть список пользователей можно в разделе «Пользователи» (должны подгрузиться пользователи из ldap):
Теперь можно попробовать зайти доменным пользователем используя свой логин и пароль.
Настройка SSO
https://nextcloud.test.alt/index.php/login?direct=1.
Для работы прозрачной аутентификации (SSO) необходимо настроить веб-сервер (Apache, Nginx) и настроить интеграцию c LDAP (см. Интеграция с LDAP).
Включить приложение «SSO & SAML authentication».
Далее перейти на страницу администрирования Nextcloud: «Параметры сервера» -> «Подтверждение подлинности SSO и SAML» («SSO & SAML authentication»), выбрать пункт «Использовать переменные окружения», указать переменную REMOTE_USER, установить отметку «Разрешайте аутентификацию только в том случае, если учетная запись существует на каком-либо другом бэкэнде (например, LDAP)», чтобы SSO пускал только известных пользователей.
- ↑ В старых версиях Nextcloud требовался php7 и его пакеты, так что зависимости по мере устаревания этой статьи нужно уточнять на официальном сайте Nextcloud.
- ↑ Вместо сервера Арache2 может использоваться сервер Nginx.
- ↑ При использовании nginx необходимые для него пакеты покажет команда apt-cache depends nextcloud-nginx
- ↑ Версию php необходимо указать свою