GIMP: различия между версиями
| Строка 28: | Строка 28: | ||
==Пиксельная картинка== | ==Пиксельная картинка== | ||
1.Создаем холст маленького разрешения | |||
[[Файл:Pixel1.png|1000px|center]] | [[Файл:Pixel1.png|1000px|center]] | ||
2.Увеличиваем масштаб | |||
[[Файл:Pixel2.png|1000px|center]] | [[Файл:Pixel2.png|1000px|center]] | ||
3.Рисуем на нем, что хотим | |||
[[Файл:Pixel3.png|1000px|center]] | [[Файл:Pixel3.png|1000px|center]] | ||
4.Как это получилось в оригинале | |||
[[Файл:Pixel4.png|1000px|center]] | [[Файл:Pixel4.png|1000px|center]] | ||
5.Правим рисунок, делаем чтобы были линии на один пиксель, наводим красоту и пр | |||
[[Файл:Pixel5.png|1000px|center]] | [[Файл:Pixel5.png|1000px|center]] | ||
6.Делаем скриншот увеличенной картинки | |||
[[Файл:Pixel6.png|1000px|center]] | [[Файл:Pixel6.png|1000px|center]] | ||
7.Вставляем, обрезаем, пиксельная картика в большом разрешении готова! | |||
[[Файл:Pixel7.png|500px|center]] | [[Файл:Pixel7.png|500px|center]] | ||
{{Category navigation|title=Использование ПО|category=Использование ПО|sortkey={{SUBPAGENAME}}}} | {{Category navigation|title=Использование ПО|category=Использование ПО|sortkey={{SUBPAGENAME}}}} | ||
Версия от 19:48, 18 июля 2022
Анимация
В этом "уроке" Вы научитесь делать GIF-ки в GIMP.
Мы будем делать колобка двигающего ртом и глазами.
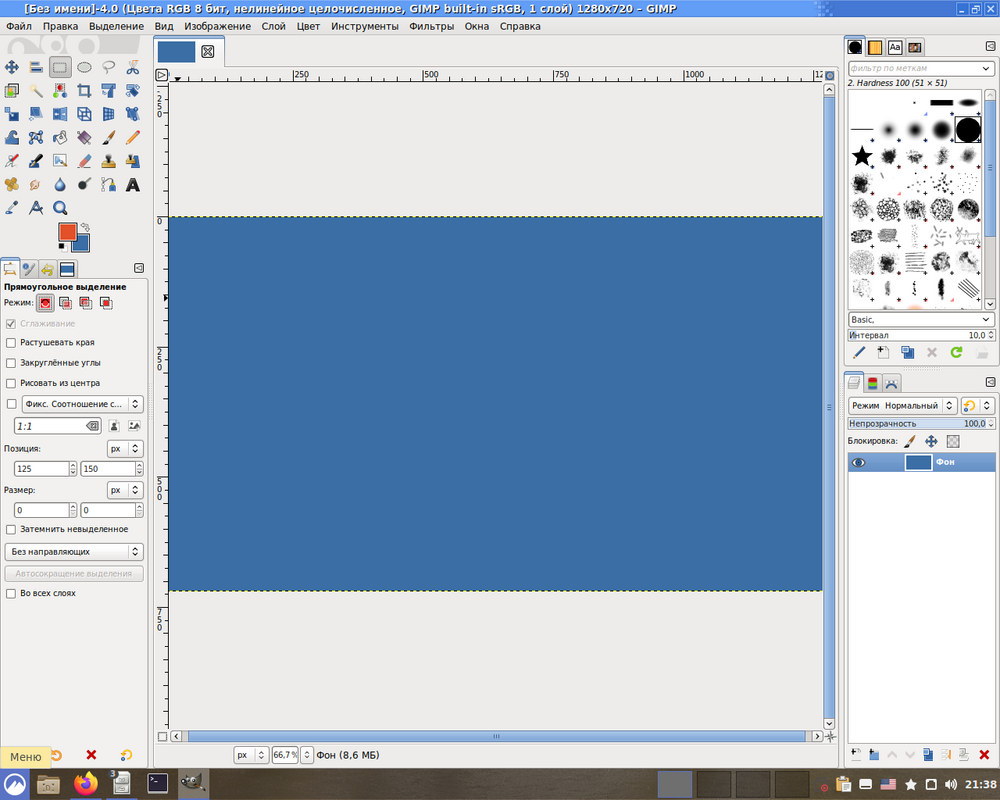
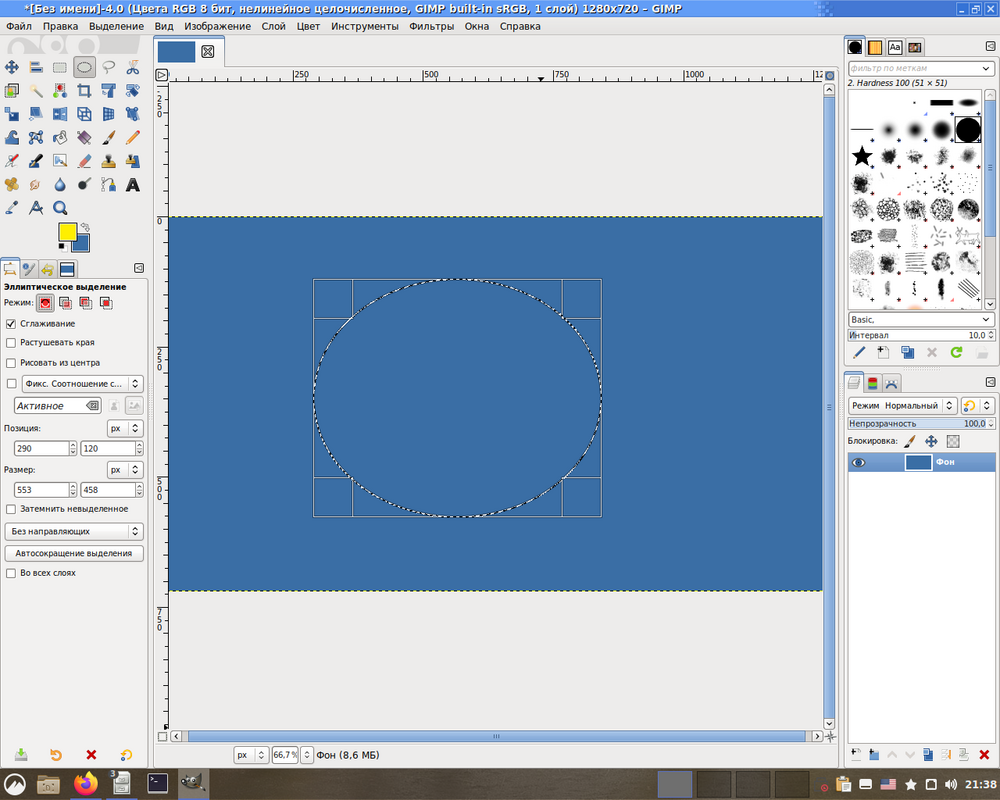
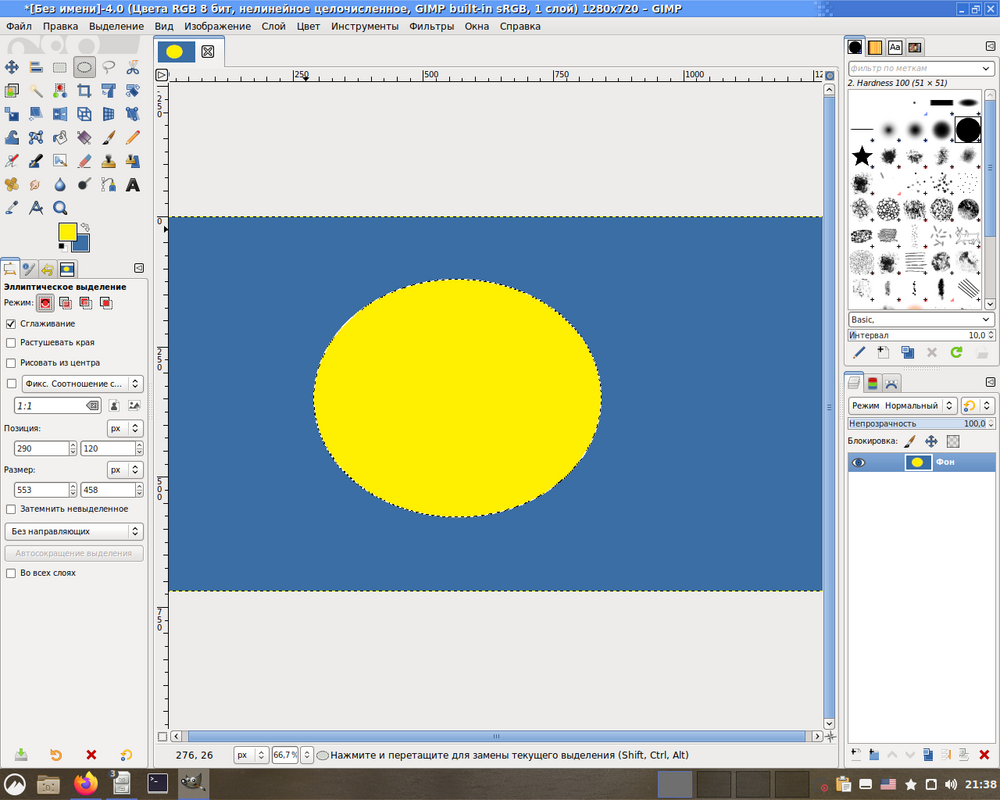
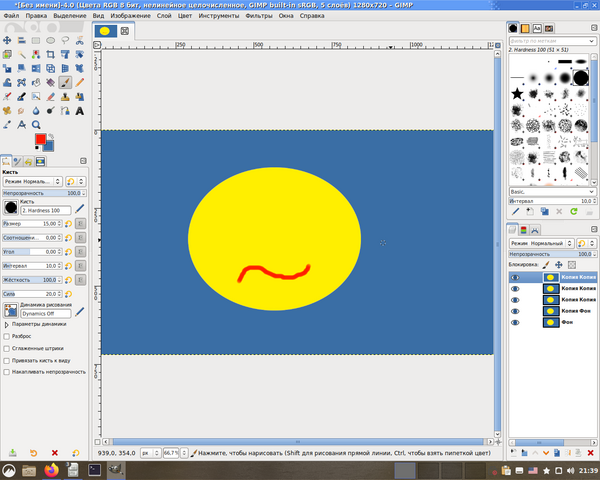
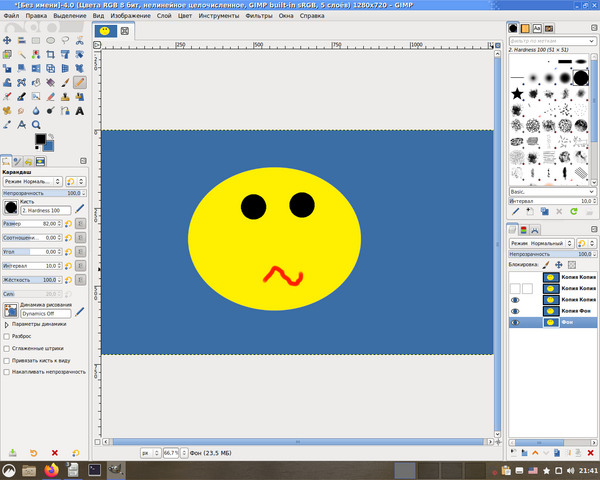
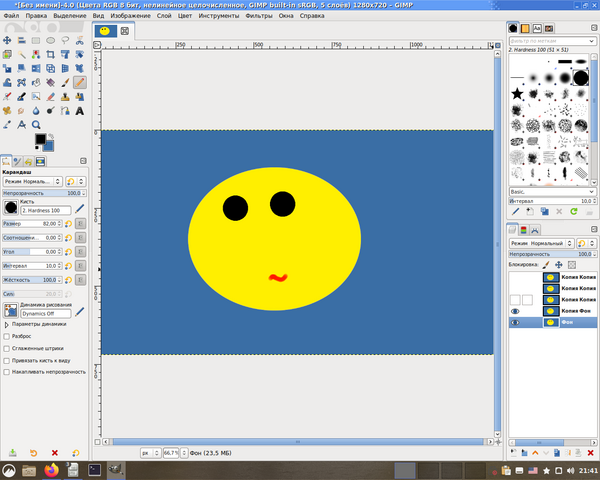
1. Выделяем круг, заливаем его цветом
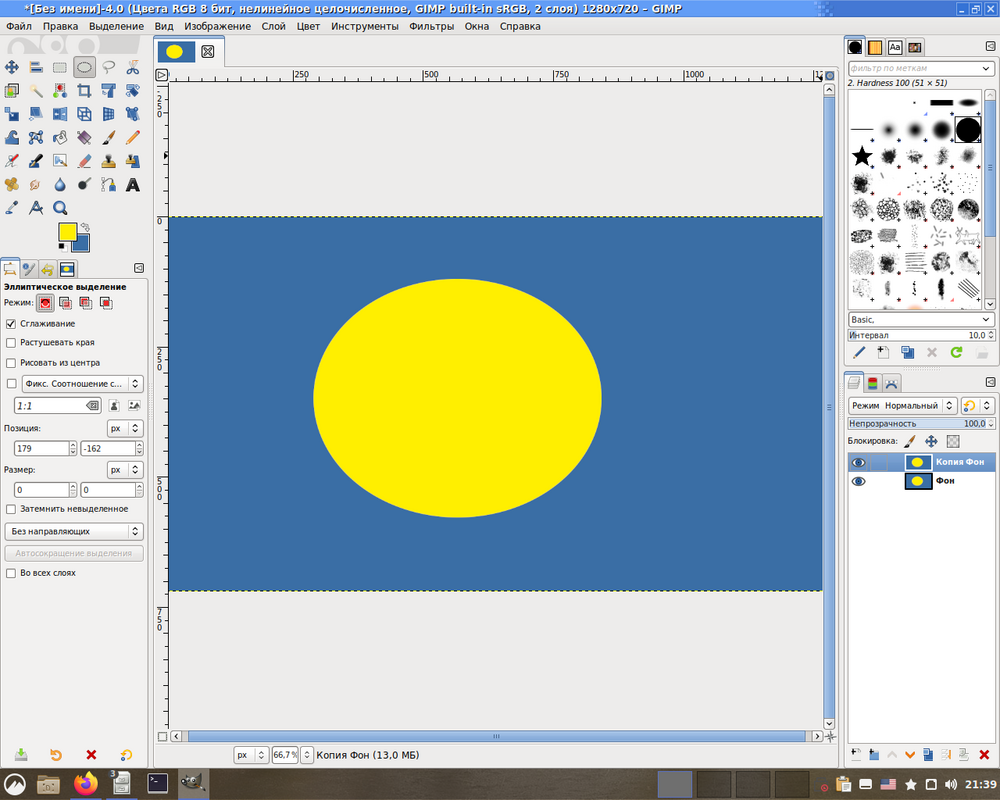
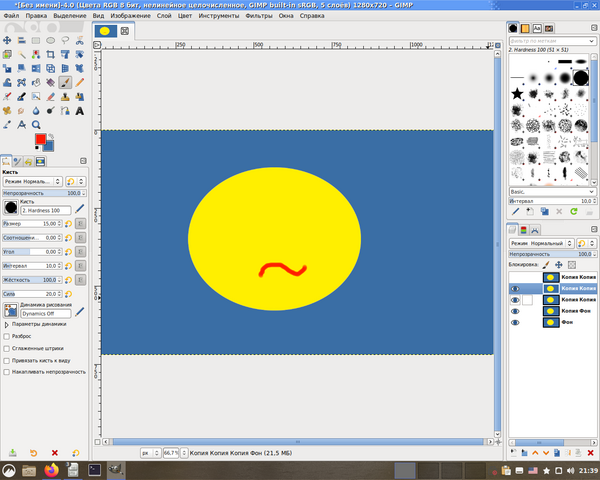
2.Дублируем слой на нужное количество кадров
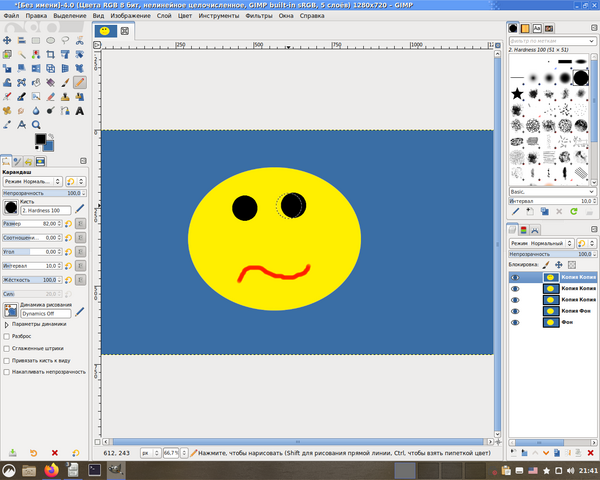
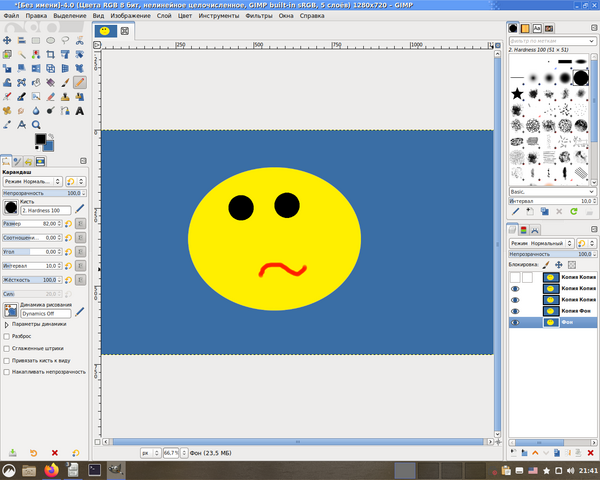
3.На каждом слое рисуем разное движение рта и глаз
4. Идем:
- "Фильтры-Анимация-Оптимизация (Для GIF)" - Так картинка будет весить меньше
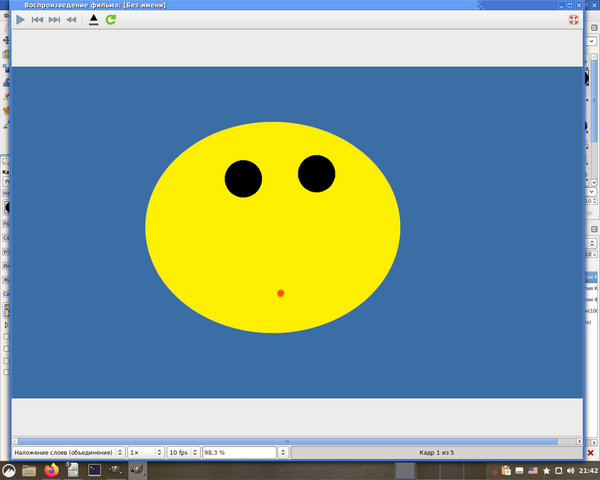
- "Фильтры-Анимация-Воспроизведение" - Можно посмотерть, что получилось
- Файл-Экспорт-*.gif - экспортируем анимацию в GIF-изображение
Коллажи
Реставрация старого фото
Рисование
Пиксельная картинка
1.Создаем холст маленького разрешения
2.Увеличиваем масштаб
3.Рисуем на нем, что хотим
4.Как это получилось в оригинале
5.Правим рисунок, делаем чтобы были линии на один пиксель, наводим красоту и пр
6.Делаем скриншот увеличенной картинки
7.Вставляем, обрезаем, пиксельная картика в большом разрешении готова!