Soft/GIMP: различия между версиями
Нет описания правки |
|||
| (не показано 7 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
==Анимация== | {|class="wikitable" style="float: right; margin-left: 2em" | ||
! colspan="2" | GIMP | |||
|- | |||
| colspan="2" | [[Изображение: User-menu-GIMP.png |64px|center| Логотип GIMP]] | |||
|- | |||
| colspan="2" | [[Изображение: GIMP-screenshot.png |300px|center]] | |||
|- | |||
| '''Разработчик(и)''' | |||
| Питер Маттис,<br> Спенсер Кимбелл<br> и Проект GNOME | |||
|- | |||
| '''Первый выпуск''' | |||
| 1995 | |||
|- | |||
| '''Лицензия''' | |||
| GNU GPL 3 и LGPL-3.0 | |||
|- | |||
| '''Сайт''' | |||
| [https://www.gimp.org gimp.org] | |||
|} | |||
GNU Image Manipulation Program или GIMP («Гимп») — свободно распространяемый растровый графический редактор, программа для создания и обработки растровой графики и частичной поддержкой работы с векторной графикой. Проект основан в 1995 году Спенсером Кимбеллом и Питером Маттисом как дипломный, в настоящий момент поддерживается группой добровольцев. | |||
==Установка== | |||
$ su - | |||
# apt-get install gimp | |||
==Использование== | |||
===Анимация=== | |||
В этом "уроке" Вы научитесь делать GIF-ки в GIMP. | В этом "уроке" Вы научитесь делать GIF-ки в GIMP. | ||
| Строка 21: | Строка 47: | ||
[[Файл:Gimp-ani11.png|600px|center]] | [[Файл:Gimp-ani11.png|600px|center]] | ||
==Коллажи== | ===Коллажи=== | ||
===Реставрация старого фото=== | |||
1.Открываем старое фото двоюродного дедушки | |||
[[Файл:Rest1.png|1000px|center]] | |||
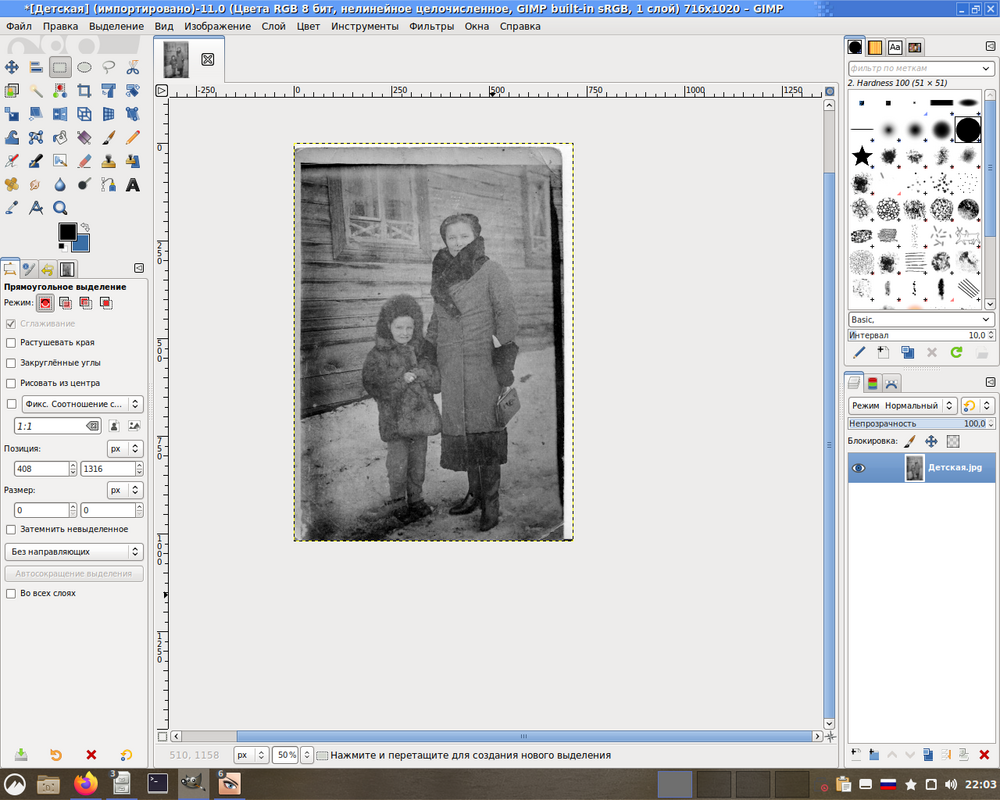
2.Делаем "Цвет"-"Авто"-"Баланс белого"; "Цвет"-"Обесцвечивание"-"Обесцвечивание"-"ОК" (на иллюстрации промежуточный результат) | |||
[[Файл:Rest2.png|1000px|center]] | |||
3.В левом верхнем угле у нас сгиб. Увеличиваем масштаб на 800% и переходим к нему. | |||
[[Файл:Rest3.png|1000px|center]] | |||
4.Берем инструмент "Лечебная кисть" (см. скриншот), зажав кнопку Ctrl щелкаем левой кнопкой мыши по нормальному фону рядом со сгибом | |||
[[Файл:Rest4.png|1000px|center]] | |||
5.Чередуя забор цвета с помощью Ctrl и простой щелчок левой кнопкой мыши, закрашиваем сгиб, чтобы получился однородный цвет | |||
[[Файл:Rest5.png|1000px|center]] | |||
6.Сгиба больше нет | |||
[[Файл:Rest6.png|1000px|center]] | |||
7.На пальто дедушкиной мамы белые точки | |||
[[Файл:Rest7.png|1000px|center]] | |||
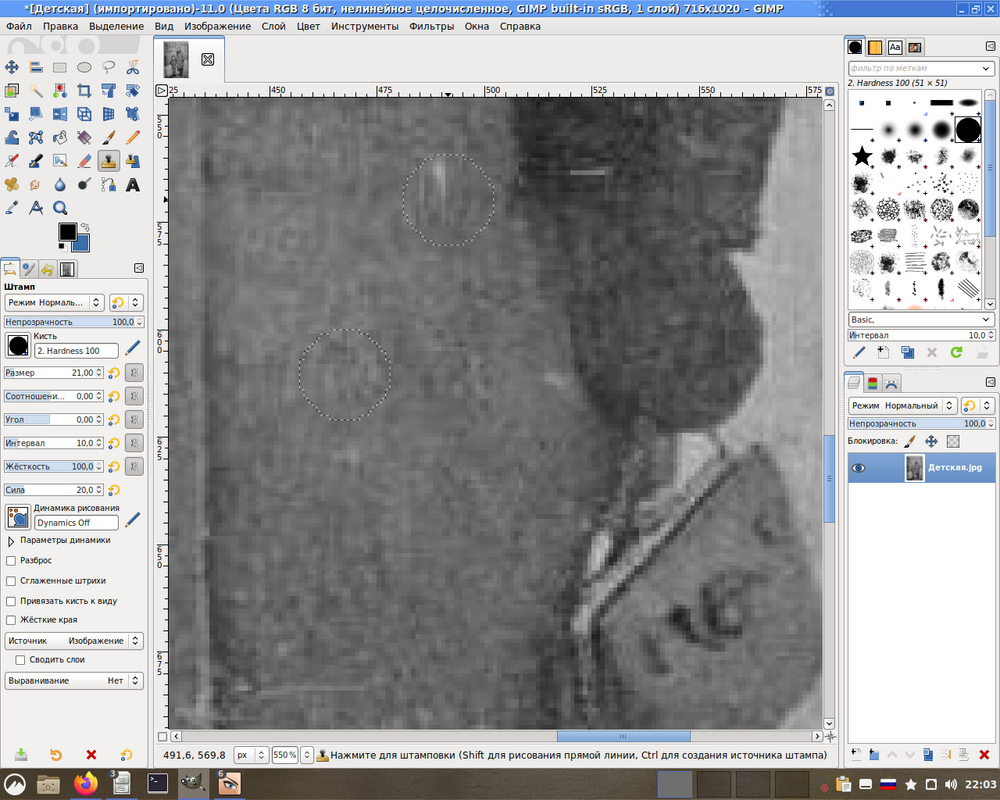
8.Убираем их следующим способом. Берем инструмент "штамп", зажав кнопку Ctrl щелкаем левой кнопкой мыши по нормальному фону, потом простым щелчком ЛКМ по точкам | |||
[[Файл:Rest8.png|1000px|center]] | |||
[[Файл:Rest9.png|1000px|center]] | |||
9.Точек больше нет | |||
[[Файл:Rest10.png|1000px|center]] | |||
Такими способами Вы можете убрать большинство/все точки и царапины с фото. Главное, запастись терпением. | |||
===Рисование=== | |||
== | ===Пиксельная картинка=== | ||
1.Создаем холст маленького разрешения | |||
[[Файл:Pixel1.png|1000px|center]] | |||
2.Увеличиваем масштаб | |||
[[Файл:Pixel2.png|1000px|center]] | |||
3.Рисуем на нем, что хотим | |||
[[Файл:Pixel3.png|1000px|center]] | |||
4.Как это получилось в оригинале | |||
[[Файл:Pixel4.png|1000px|center]] | |||
5.Правим рисунок, делаем чтобы были линии на один пиксель, наводим красоту и пр | |||
[[Файл:Pixel5.png|1000px|center]] | |||
6.Делаем скриншот увеличенной картинки | |||
[[Файл:Pixel6.png|1000px|center]] | |||
7.Вставляем, обрезаем, пиксельная картика в большом разрешении готова! | |||
[[Файл:Pixel7.png|500px|center]] | |||
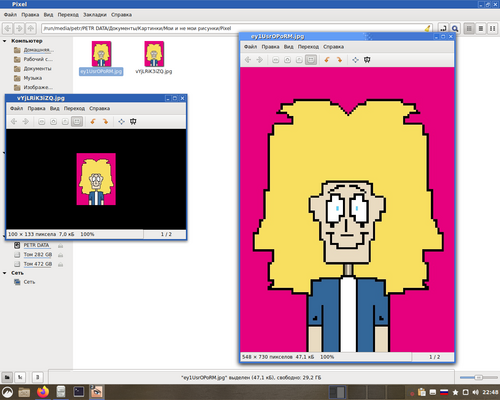
== | Другой пример: многоцветная картинка. В данном случае на прозрачном фоне был нарисованы контуры, а потом после финальной стадии "увеличения" залиты заливкой. | ||
[[Файл:Glam.png|500px|center]] | |||
===Ссылки=== | |||
*[https://www.gimpart.org/effektyi-teksta/tekst-po-konturu-v-gimp Текст по контуру] | |||
{{Category navigation|title= | {{Category navigation|title=Софт в ALT Linux|category=Soft|sortkey={{SUBPAGENAME}}}} | ||
[[Категория:Использование ПО]] | |||
Текущая версия от 22:15, 27 мая 2024
| GIMP | |
|---|---|
| Разработчик(и) | Питер Маттис, Спенсер Кимбелл и Проект GNOME |
| Первый выпуск | 1995 |
| Лицензия | GNU GPL 3 и LGPL-3.0 |
| Сайт | gimp.org |
GNU Image Manipulation Program или GIMP («Гимп») — свободно распространяемый растровый графический редактор, программа для создания и обработки растровой графики и частичной поддержкой работы с векторной графикой. Проект основан в 1995 году Спенсером Кимбеллом и Питером Маттисом как дипломный, в настоящий момент поддерживается группой добровольцев.
Установка
$ su - # apt-get install gimp
Использование
Анимация
В этом "уроке" Вы научитесь делать GIF-ки в GIMP.
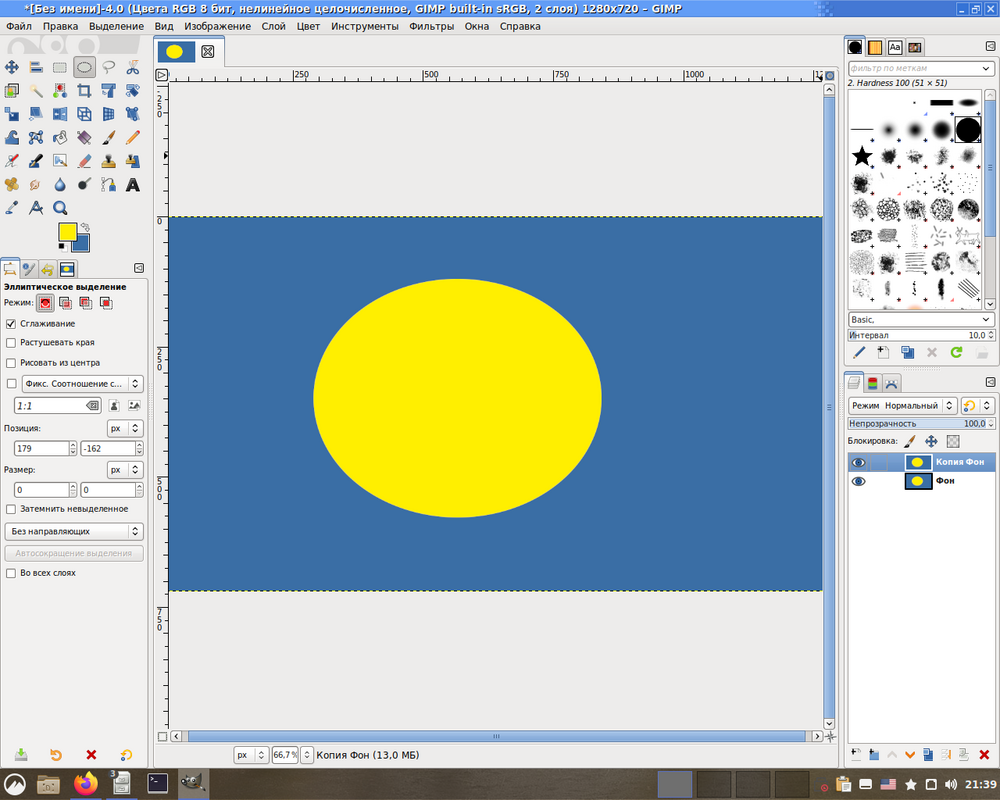
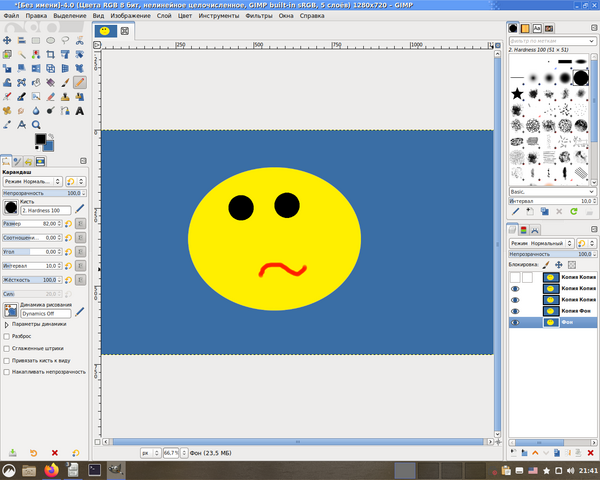
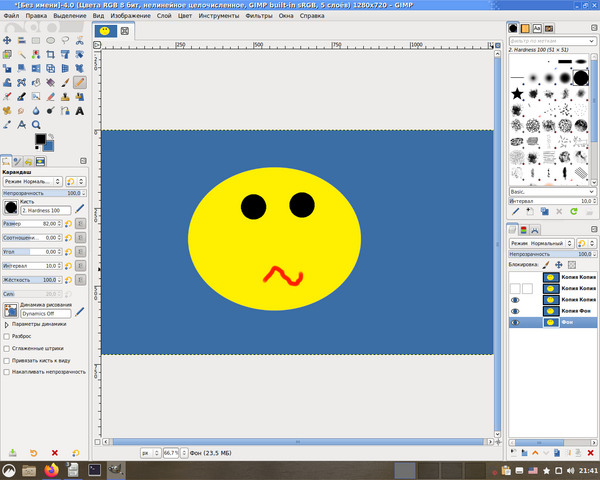
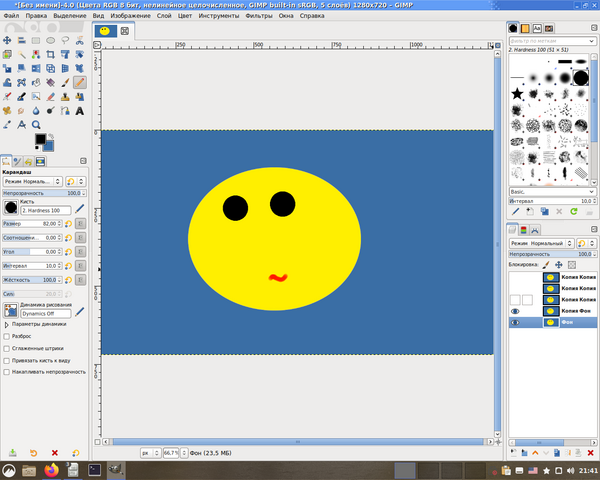
Мы будем делать колобка двигающего ртом и глазами.
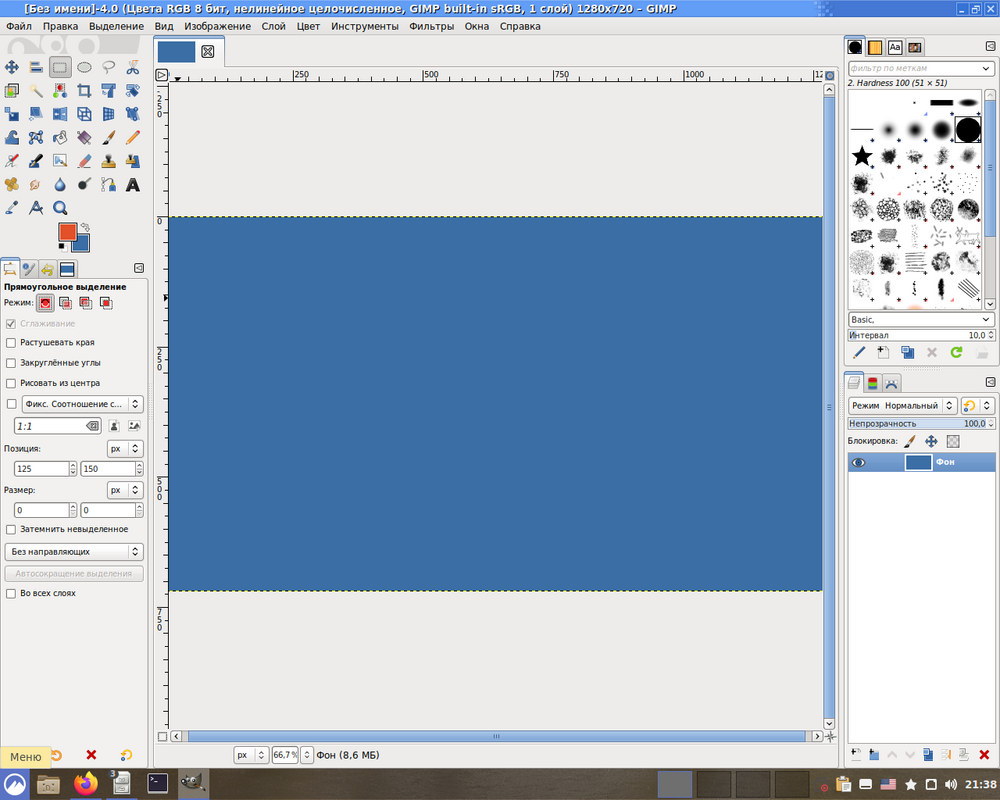
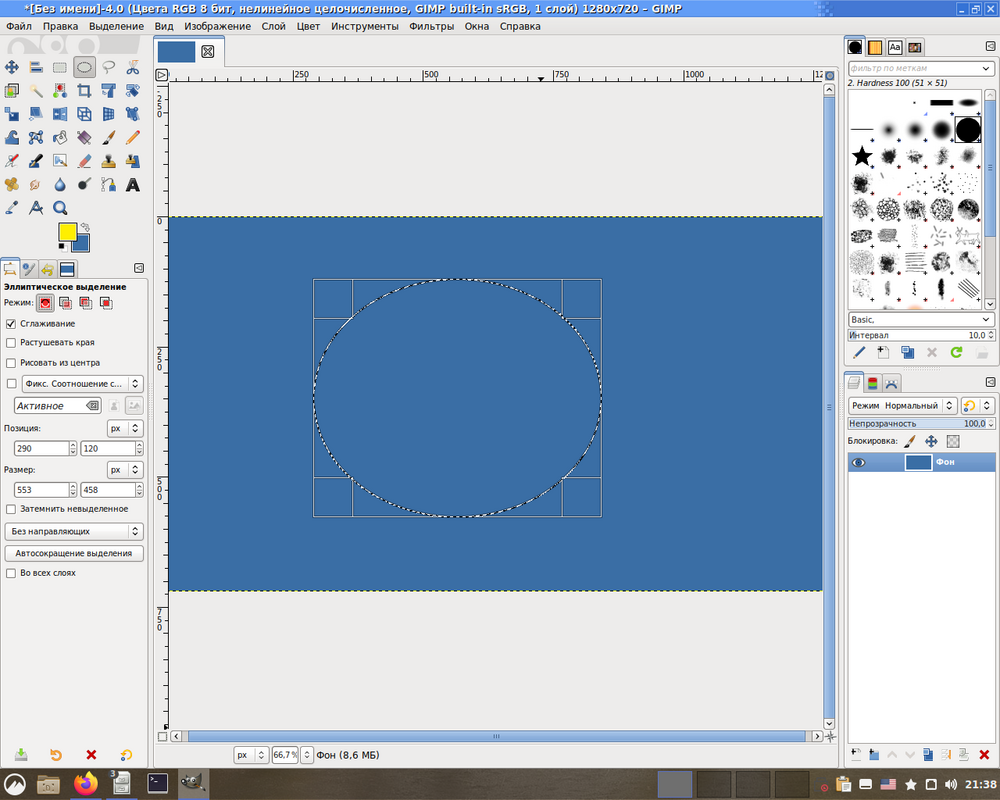
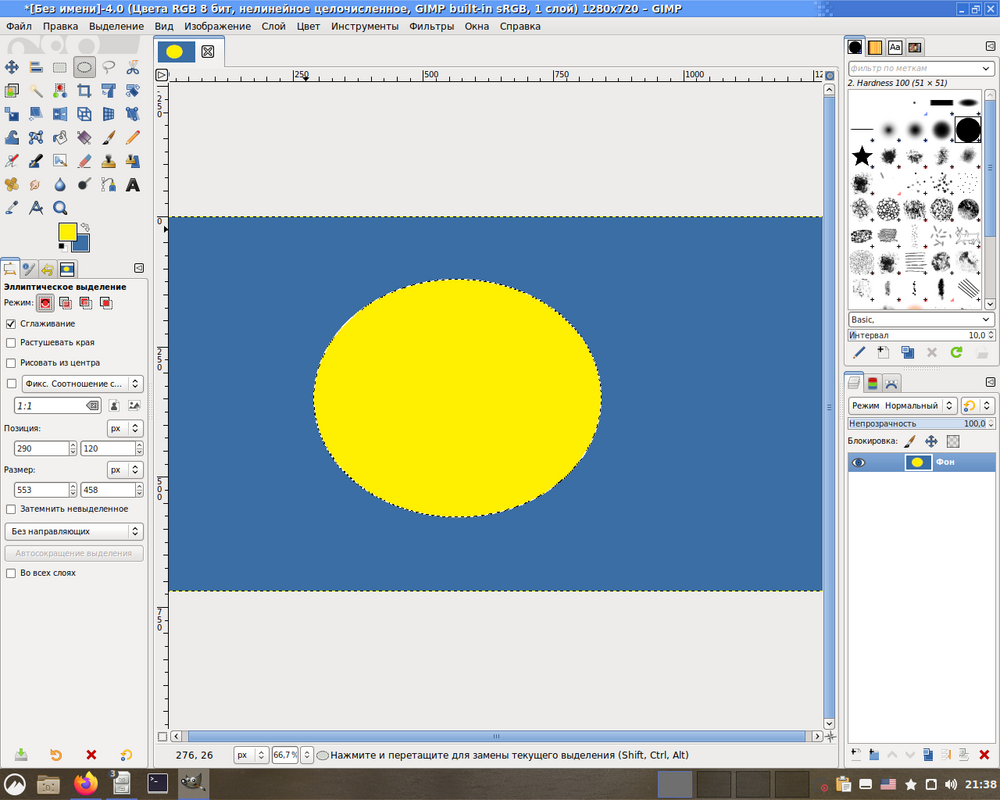
1. Выделяем круг, заливаем его цветом
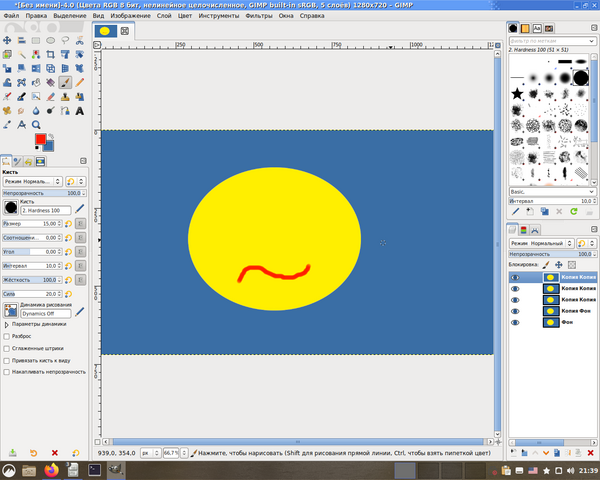
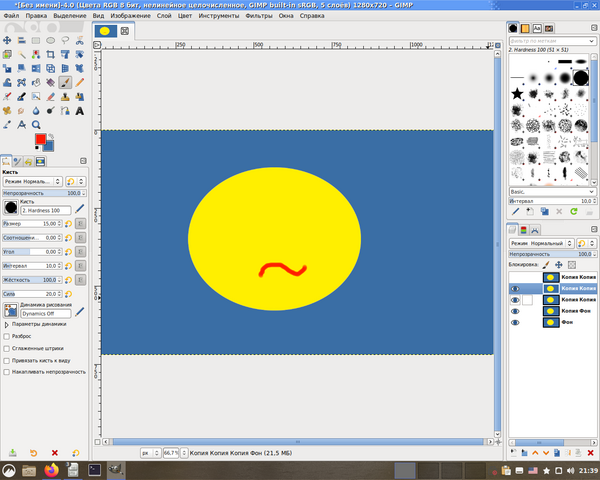
2.Дублируем слой на нужное количество кадров
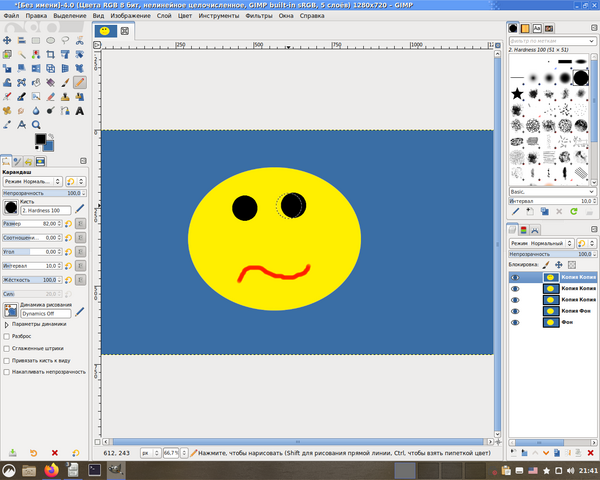
3.На каждом слое рисуем разное движение рта и глаз
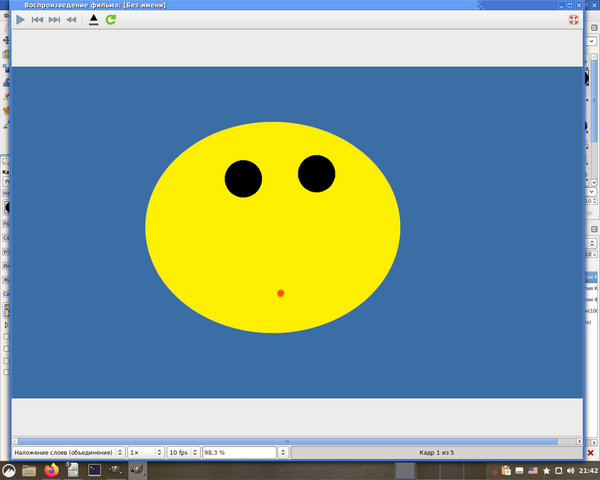
4. Идем:
- "Фильтры-Анимация-Оптимизация (Для GIF)" - Так картинка будет весить меньше
- "Фильтры-Анимация-Воспроизведение" - Можно посмотерть, что получилось
- Файл-Экспорт-*.gif - экспортируем анимацию в GIF-изображение
Коллажи
Реставрация старого фото
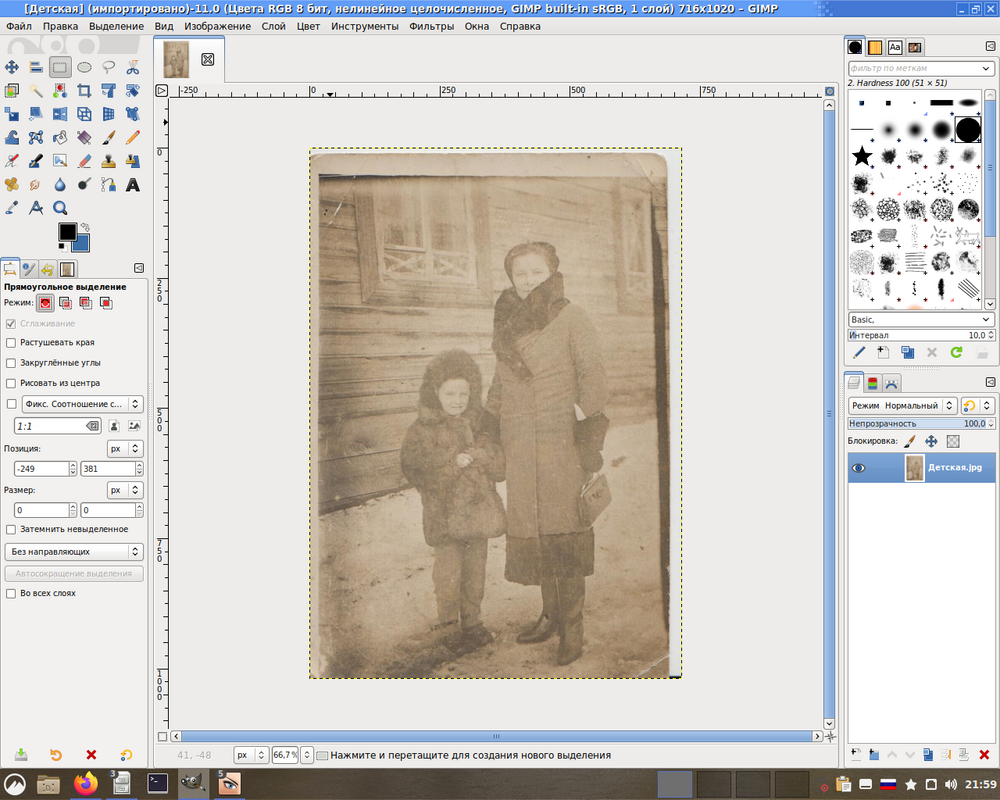
1.Открываем старое фото двоюродного дедушки
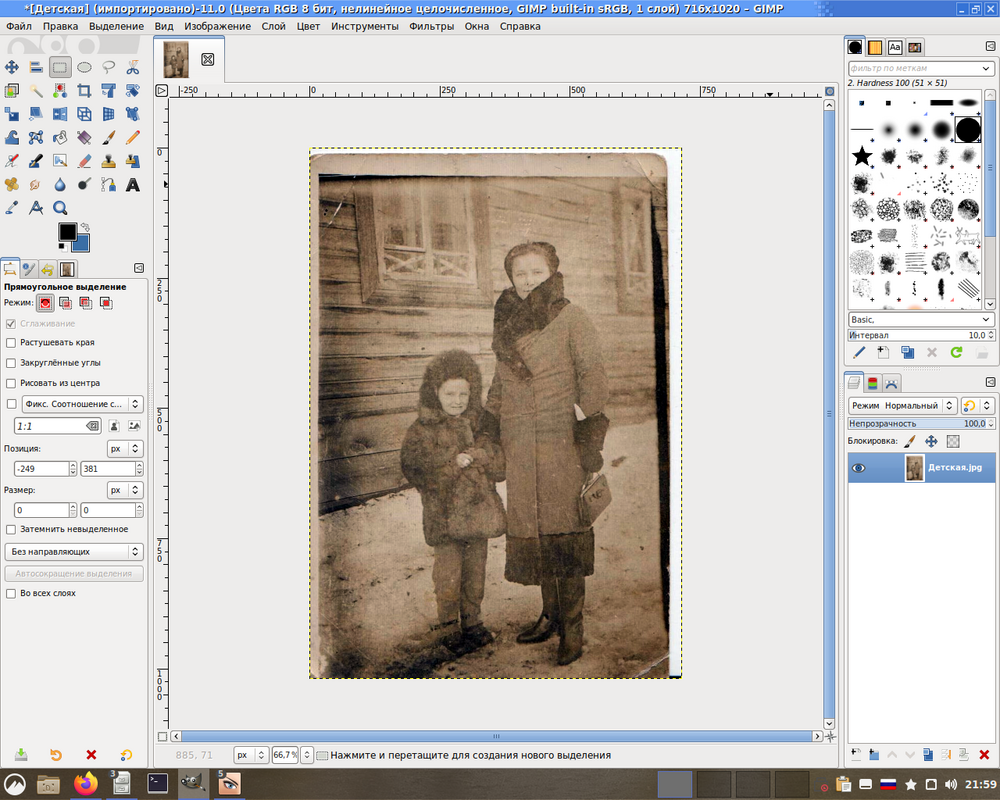
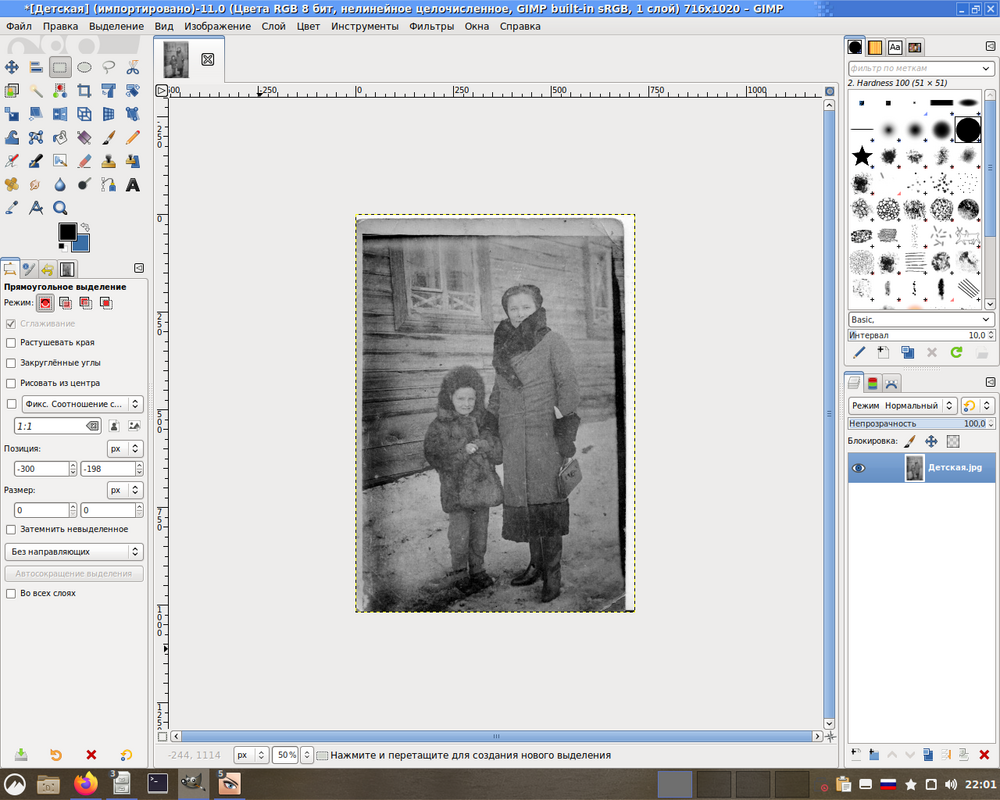
2.Делаем "Цвет"-"Авто"-"Баланс белого"; "Цвет"-"Обесцвечивание"-"Обесцвечивание"-"ОК" (на иллюстрации промежуточный результат)
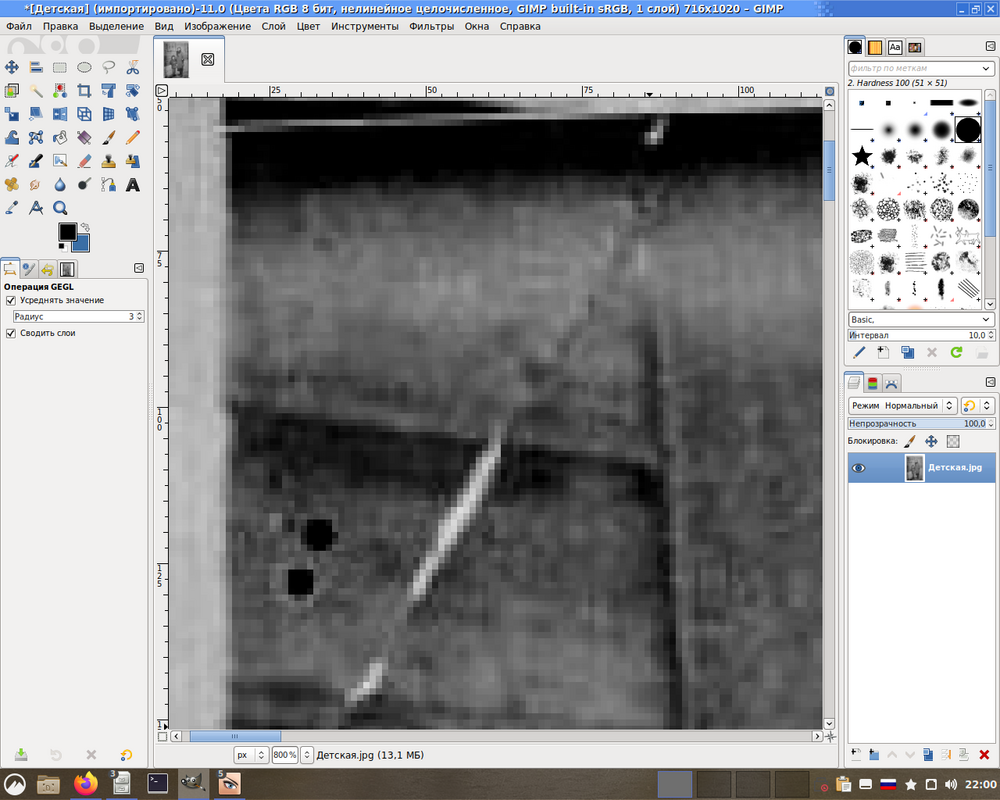
3.В левом верхнем угле у нас сгиб. Увеличиваем масштаб на 800% и переходим к нему.
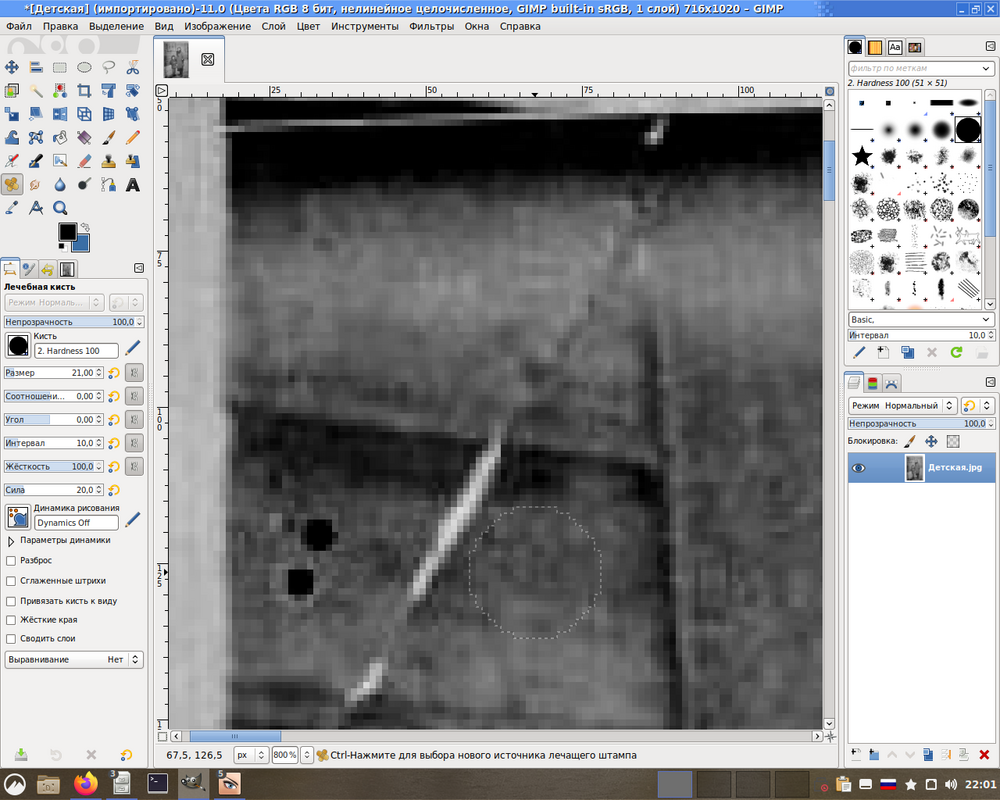
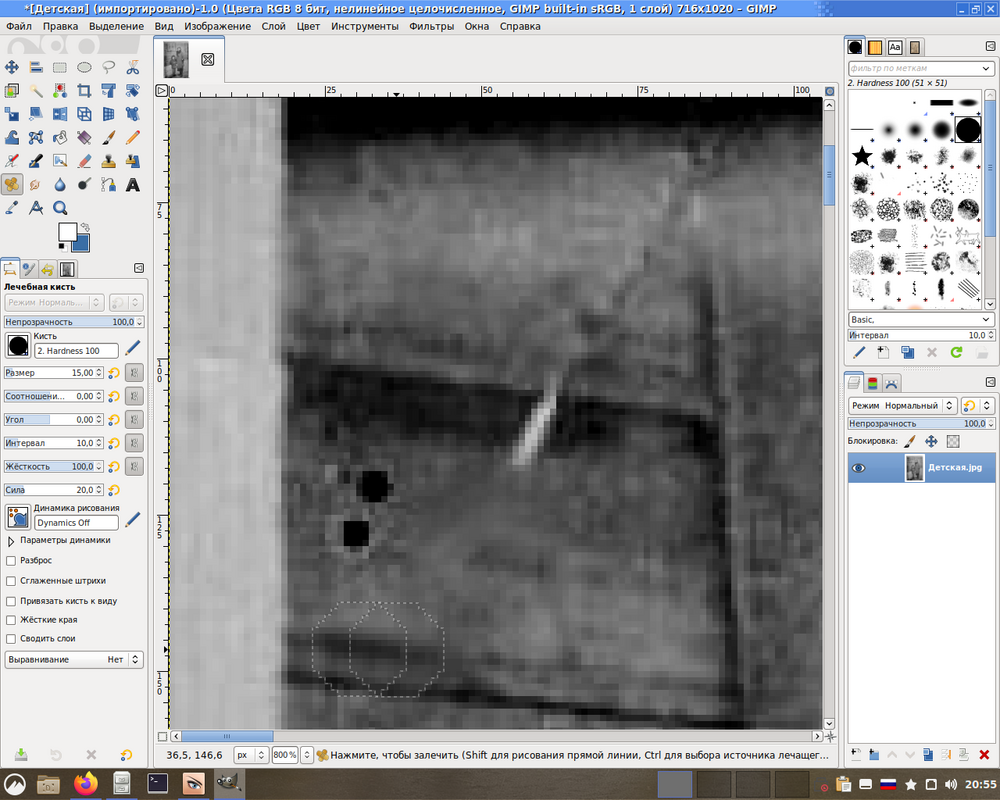
4.Берем инструмент "Лечебная кисть" (см. скриншот), зажав кнопку Ctrl щелкаем левой кнопкой мыши по нормальному фону рядом со сгибом
5.Чередуя забор цвета с помощью Ctrl и простой щелчок левой кнопкой мыши, закрашиваем сгиб, чтобы получился однородный цвет
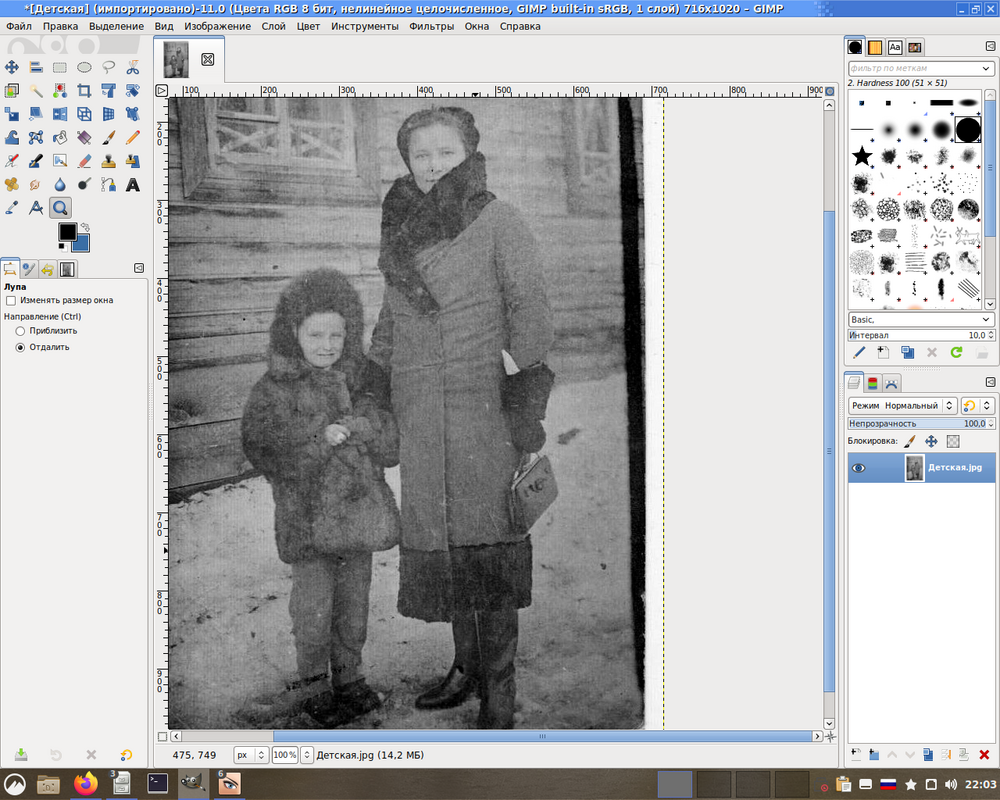
6.Сгиба больше нет
7.На пальто дедушкиной мамы белые точки
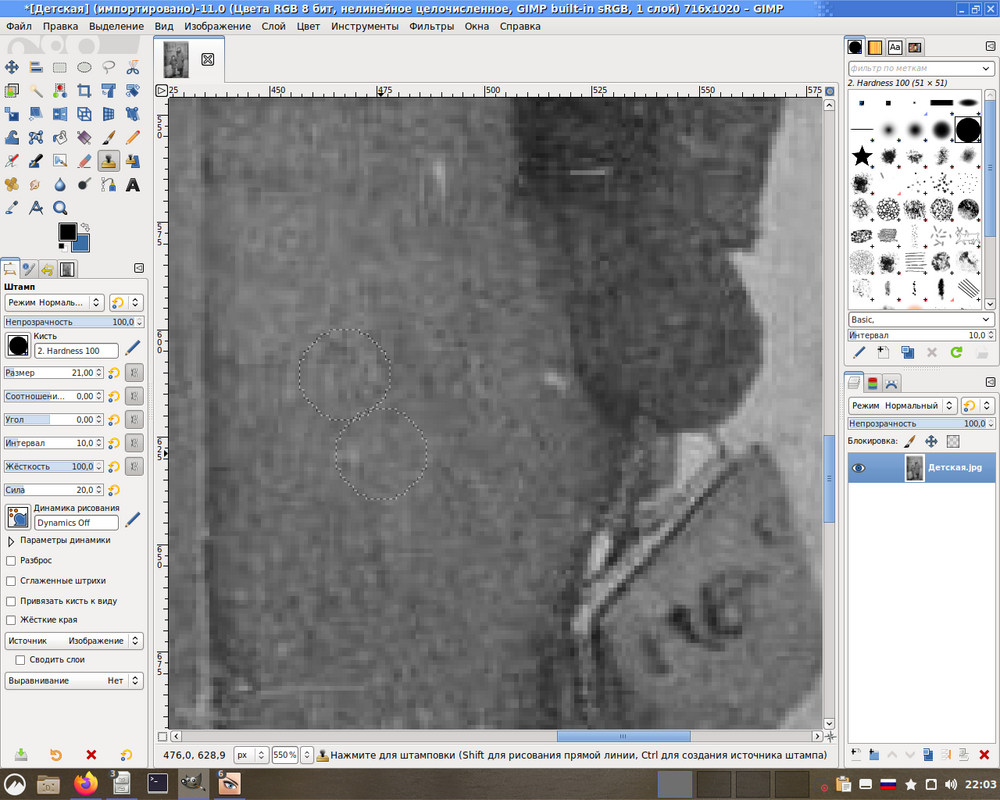
8.Убираем их следующим способом. Берем инструмент "штамп", зажав кнопку Ctrl щелкаем левой кнопкой мыши по нормальному фону, потом простым щелчком ЛКМ по точкам
9.Точек больше нет
Такими способами Вы можете убрать большинство/все точки и царапины с фото. Главное, запастись терпением.
Рисование
Пиксельная картинка
1.Создаем холст маленького разрешения
2.Увеличиваем масштаб
3.Рисуем на нем, что хотим
4.Как это получилось в оригинале
5.Правим рисунок, делаем чтобы были линии на один пиксель, наводим красоту и пр
6.Делаем скриншот увеличенной картинки
7.Вставляем, обрезаем, пиксельная картика в большом разрешении готова!
Другой пример: многоцветная картинка. В данном случае на прозрачном фоне был нарисованы контуры, а потом после финальной стадии "увеличения" залиты заливкой.
Ссылки